您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关vue动态设置浏览器标题的方法是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
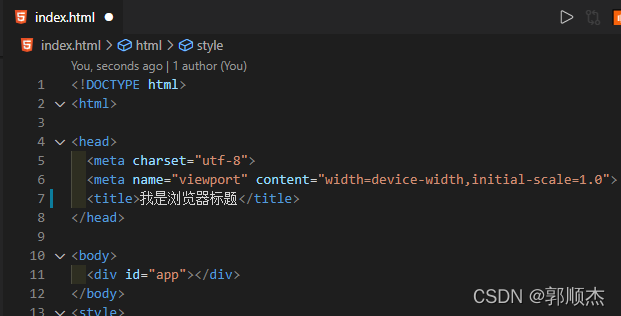
平时设置浏览器标题是这样的

但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法
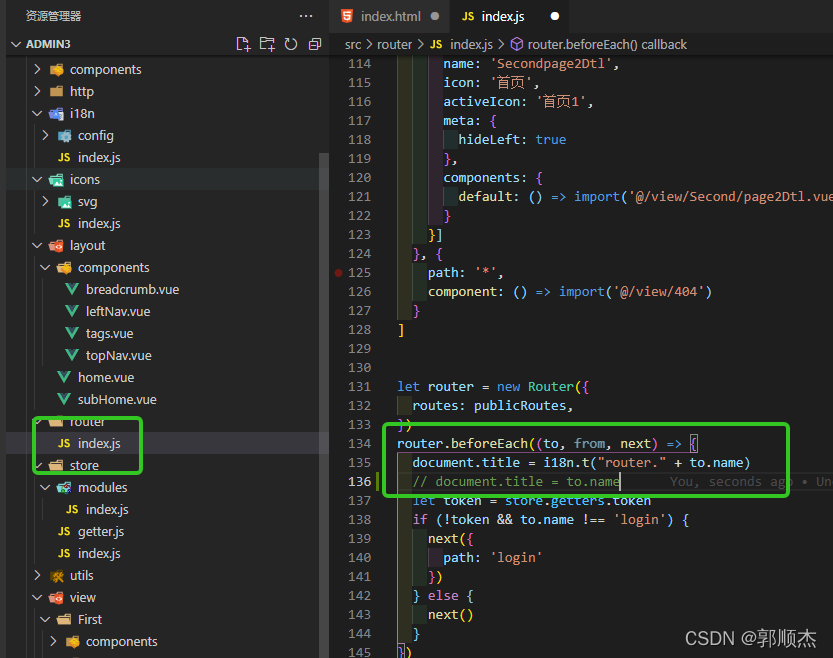
使用浏览器原生方法 document.title
router.beforeEach里
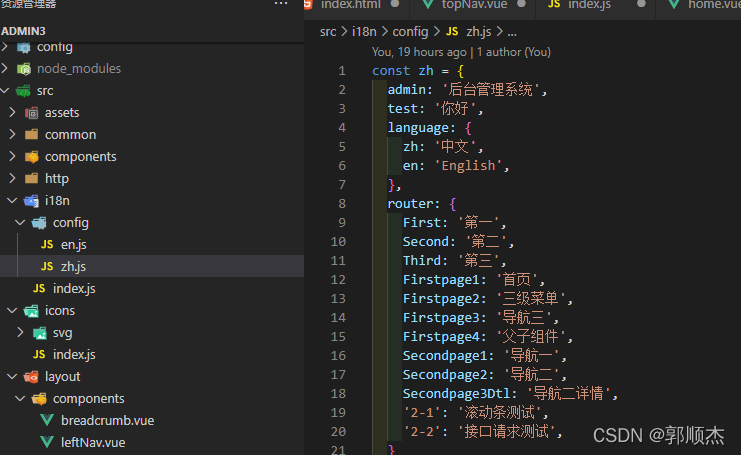
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name
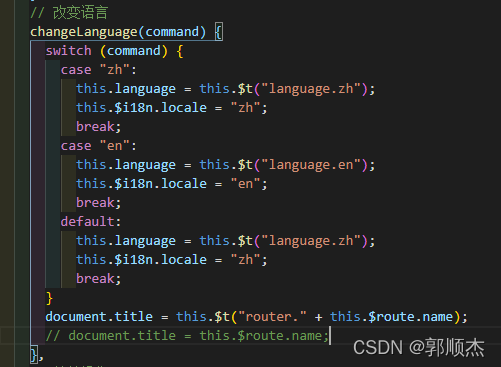
语言切换路由不变,所以也要加一下,单语言项目不用
//多语言项目
document.title = i18n.t("router." + to.name)
完活,推荐使用,原生兼容性好,不用下载安装其他依赖包
使用插件
npm install vue-wechat-title --save
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
//多语言项目
<router-view v-wechat-title="$t('router.' + $route.name)" ></router-view>
//单语言项目
<router-view v-wechat-title=" $route.name" ></router-view>完活
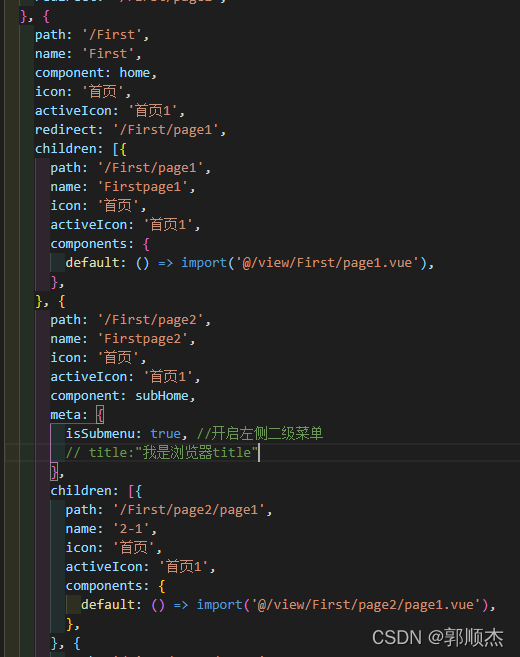
注意:值根据自己项目路由结构来,本demo用的是name值,i18n有对应语言包,
你可以在meta对象里加个title属性,在外面用to.meta.title即可


以上就是vue动态设置浏览器标题的方法是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。