您好,登录后才能下订单哦!
小编给大家分享一下jquery如何实现a标签的功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
方法:1、给文本元素绑定click点击事件,并指定事件处理函数;2、在事件处理函数中利用“window.location.href”属性实现a标签的跳转功能,语法为“window.location.href="指定页面路径";”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以给a标签绑定onclick事件,当a标签被点击时,执行jquery函数,实现链接的跳转。下面举例讲解用jquery点击a标签怎么做。
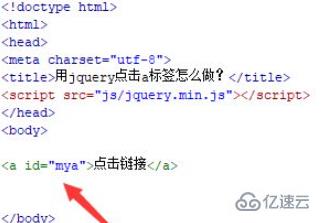
新建一个html文件,命名为test.html,用于讲解用jquery点击a标签怎么做。引入jquery.min.js库文件,这是使用jquery方法的前提。使用a标签创建一个链接,链接的名称为“点击链接”。
设置a标签的id属性为mya,主要用于下面通过该id来设置获得a标签对象。

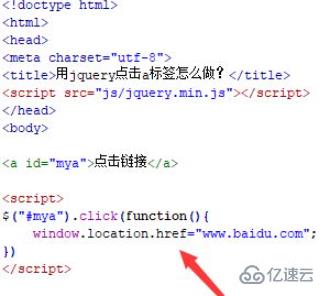
在test.html文件内,在js标签内,使用jquery中的$通过id获得a标签对象,给该对象绑定onclick点击事件,当a标签被点击时,执行function函数。使用window.location.href方法实现跳转,例如,这里跳转到百度首页。

在浏览器打开test.html文件,点击链接,查看实现的效果。

在jquery中,既可通过id属性获得元素对象,也可以通过class属性来获得元素对象。
看完了这篇文章,相信你对“jquery如何实现a标签的功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。