жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңQTеҰӮдҪ•е®һзҺ°е®ҡж—¶е…ій—ӯж¶ҲжҒҜжҸҗзӨәжЎҶвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңQTеҰӮдҪ•е®һзҺ°е®ҡж—¶е…ій—ӯж¶ҲжҒҜжҸҗзӨәжЎҶвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
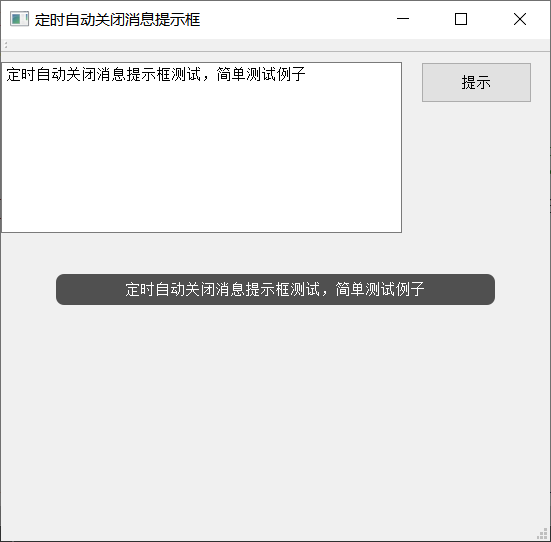
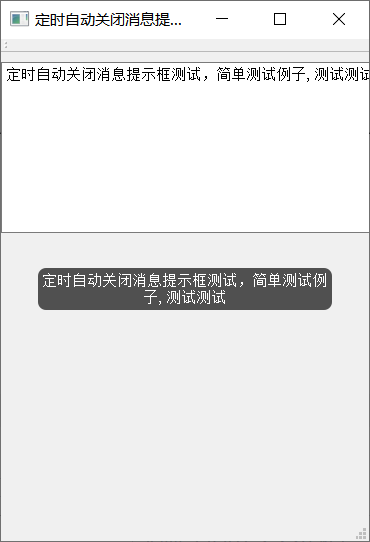
дҪҝз”ЁQtз®ҖеҚ•е®һзҺ°жҸҗзӨәжЎҶеҸҜе®ҡж—¶иҮӘеҠЁе…ій—ӯгҖӮ




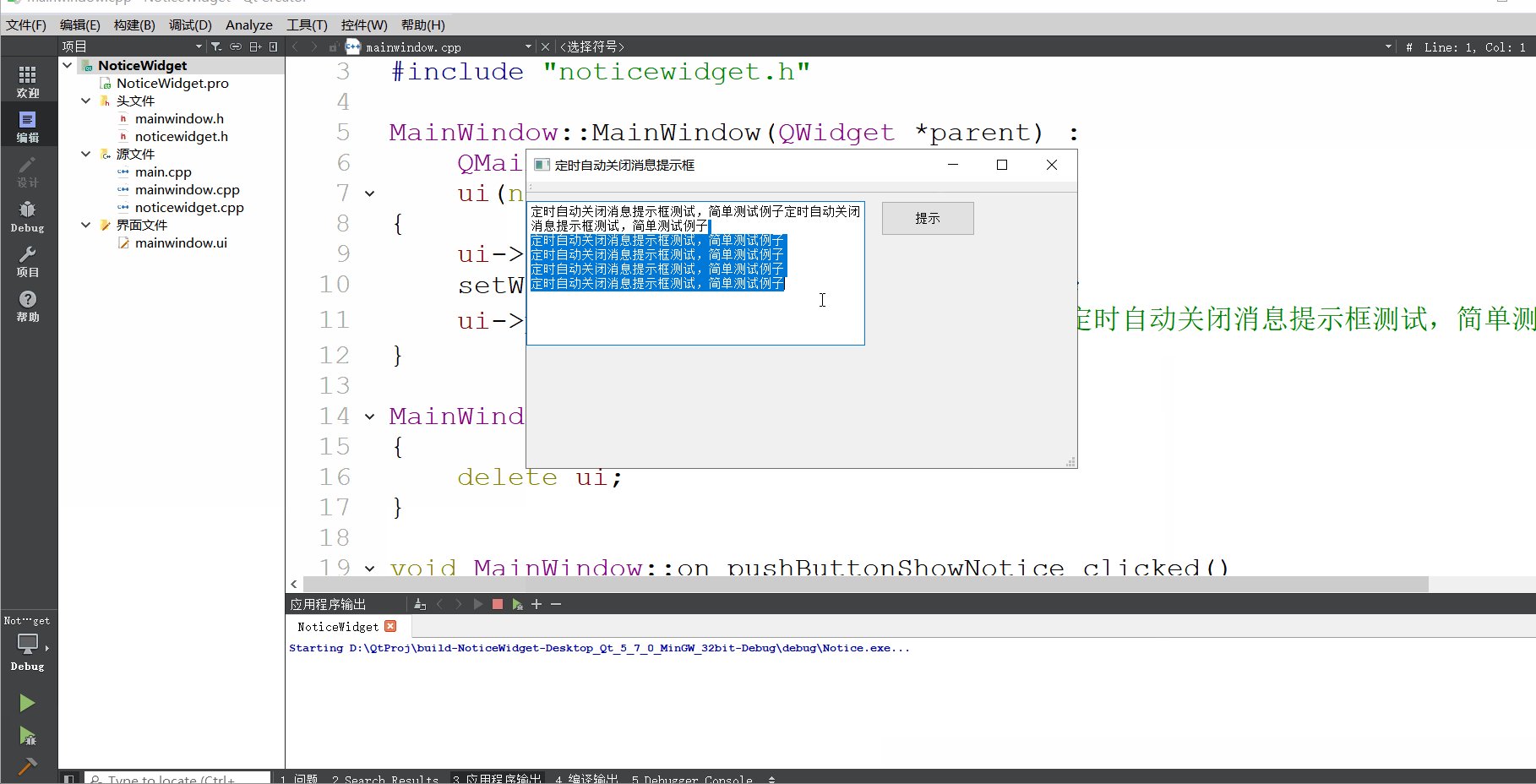
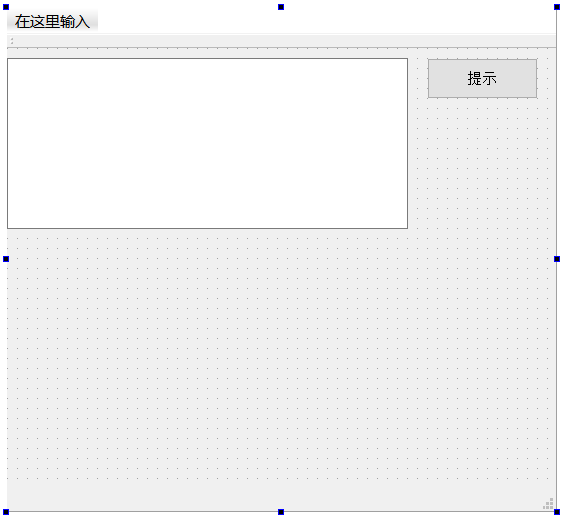
UIз•Ңйқў

NoticeWidget.proж–Ү件
QT += core gui greaterThan(QT_MAJOR_VERSION, 4): QT += widgets TARGET = Notice TEMPLATE = app SOURCES += main.cpp\ mainwindow.cpp \ noticewidget.cpp HEADERS += mainwindow.h \ noticewidget.h FORMS += mainwindow.ui
mainwindow.hж–Ү件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_pushButtonShowNotice_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cppж–Ү件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "noticewidget.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle("е®ҡж—¶иҮӘеҠЁе…ій—ӯж¶ҲжҒҜжҸҗзӨәжЎҶ");
ui->plainTextEditMsg->setPlainText("е®ҡж—¶иҮӘеҠЁе…ій—ӯж¶ҲжҒҜжҸҗзӨәжЎҶжөӢиҜ•пјҢз®ҖеҚ•жөӢиҜ•дҫӢеӯҗ");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButtonShowNotice_clicked()
{
static NoticeWidget noticeWin;
noticeWin.Notice(this, ui->plainTextEditMsg->toPlainText(), 3000);
}noticewidget.hж–Ү件
#ifndef _NoticeWidget_H_
#define _NoticeWidget_H_
#include <QLabel>
#include <QTimer>
//е®ҡж—¶еҷЁй—ҙйҡ”пјҢеҚ•дҪҚms
#define TIMER_INTERVAL_MS 50
//й»ҳи®ӨжҸҗзӨәж—¶й—ҙ1s
#define NOTICE_DEF_DELAY_CNT (1000/TIMER_INTERVAL_MS)
//йҖҸжҳҺеәҰжңҖеӨ§еҖј255пјҢд№ҹе°ұжҳҜдёҚйҖҸжҳҺ
#define TRANSPARENT_MAX_VAL 255
//йҖҸжҳҺеәҰйҖ’еҮҸеҖј
#define TRANSPARENT_CUT_VAL (TRANSPARENT_MAX_VAL/NOTICE_DEF_DELAY_CNT + 1)
//еӨ§е°ҸжҜ”дҫӢ
#define SIZE_SCALE 0.8
//й—ҙи·қи°ғж•ҙ
#define PADDING 4
//ж ·ејҸпјҢеӯ—дҪ“йўңиүІпјҡзҷҪиүІпјӣеңҶи§’пјӣиғҢжҷҜиүІйҖҸжҳҺеәҰ
#define STYLE_SHEET "color:white;border-radius:8px;background-color:rgba(80, 80, 80, %1);"
class NoticeWidget :public QLabel
{
Q_OBJECT
public:
void Notice(QWidget *parent, const QString &msg, const int delay_ms = 2000);
public:
explicit NoticeWidget(QWidget *parent = 0);
~NoticeWidget();
private:
void SetMesseage(const QString &msg, int delay_ms);
void ChangeSize();
public slots:
void OnTimerTimeout();
private:
QWidget *mParentPtr;
QTimer *mTimerPtr;
int mTimerCount;
int mBaseWidth; //жҢүдёҖиЎҢж—¶з®—зҡ„е®ҪеәҰ
int mBaseHeight; //дёҖиЎҢй«ҳеәҰ
int mTransparentVal;//йҖҸжҳҺеәҰ0~255пјҢеҖји¶Ҡе°Ҹи¶ҠйҖҸжҳҺ
};
#endif // _NoticeWidget_H_noticewidget.cppж–Ү件
#include "noticewidget.h"
NoticeWidget::NoticeWidget(QWidget *parent)
: mParentPtr(parent)
, mTimerPtr(nullptr)
, mTimerCount(NOTICE_DEF_DELAY_CNT)
, mBaseWidth(0)
, mBaseHeight(0)
, mTransparentVal(TRANSPARENT_MAX_VAL)
{
//ж–Үеӯ—еұ…дёӯ
setAlignment(Qt::AlignCenter);
//е®ҡж—¶еҷЁпјҢе®ҡж—¶ж¶ҲеӨұ
mTimerPtr = new QTimer(this);
connect(mTimerPtr, SIGNAL(timeout()), this, SLOT(OnTimerTimeout()), Qt::UniqueConnection);
}
NoticeWidget::~NoticeWidget()
{
if (mTimerPtr->isActive()) {
mTimerPtr->stop();
}
deleteLater();
}
void NoticeWidget::OnTimerTimeout()
{
--mTimerCount;
if (0 < mTimerCount) {
//йҮҚж–°е®ҡдҪҚ(зӘ—еҸЈеӨ§е°Ҹе’ҢдҪҚзҪ®еҸҜиғҪеҸҳеҢ–)
if (nullptr != mParentPtr) {
QPoint pt((mParentPtr->width() - width()) >> 1, (mParentPtr->height() - height()) >> 1);
if (pos() != pt) {//зҲ¶зӘ—еҸЈдҪҚзҪ®еҸҳеҢ–
ChangeSize();
move(pt);
}
}
//жңҖеҗҺ1sејҖе§ӢжёҗеҸҳж¶ҲеӨұ
if (mTimerCount <= NOTICE_DEF_DELAY_CNT && 0 < mTransparentVal) {
mTransparentVal -= TRANSPARENT_CUT_VAL;
if (0 > mTransparentVal) {
mTransparentVal = 0;
}
//жҺ§еҲ¶йҖҸжҳҺеәҰ
setStyleSheet(QString(STYLE_SHEET).arg(mTransparentVal));
}
} else {//жҳҫзӨәз»“жқҹ
mTimerPtr->stop();
setVisible(false);
}
}
//и®ҫзҪ®иҰҒжҳҫзӨәзҡ„ж¶ҲжҒҜ
void NoticeWidget::SetMesseage(const QString &msg, int delay_ms)
{
mParentPtr = parentWidget();
QFontMetrics fontMetrics(font());
mBaseWidth = fontMetrics.width(msg);
mBaseHeight = fontMetrics.height() + PADDING;
//и®ҫзҪ®е®Ҫй«ҳ
ChangeSize();
//жҚўиЎҢ
setWordWrap(true);
//и®ҫзҪ®жҳҫзӨәеҶ…е®№
setText(msg);
//еұ…дёӯ
if (nullptr != mParentPtr) {
move((mParentPtr->width() - width()) >> 1, (mParentPtr->height() - height()) >> 1);
}
setVisible(true);//жҳҫзӨә
setStyleSheet(QString(STYLE_SHEET).arg(TRANSPARENT_MAX_VAL));//и®ҫзҪ®ж ·ејҸпјҢдёҚйҖҸжҳҺ
mTimerCount = delay_ms/TIMER_INTERVAL_MS + 1;//延时计数计算
mTransparentVal = TRANSPARENT_MAX_VAL;
}
//и·ҹйҡҸзҲ¶зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–
void NoticeWidget::ChangeSize()
{
if (nullptr != mParentPtr) {
double wd = mParentPtr->width() * SIZE_SCALE;//е®ҪеәҰеҚ зҲ¶зӘ—еҸЈзҡ„80%
setFixedSize((int)wd, mBaseHeight*(mBaseWidth/wd + 1));
}
}
//жҳҫзӨәж¶ҲжҒҜпјҢеҸҜйҖҡиҝҮи®ҫзҪ®delay_ms=0жқҘз«ӢеҚіе…ій—ӯжҳҫзӨә
void NoticeWidget::Notice(QWidget *parent, const QString &msg, const int delay_ms)
{
if (mTimerPtr->isActive()) {
mTimerPtr->stop();
setVisible(false);
}
//ж¶ҲжҒҜдёәз©әзӣҙжҺҘиҝ”еӣһ
if (msg.isEmpty() || 0 >= delay_ms) {
return;
}
setParent(parent);
SetMesseage(msg, delay_ms);
mTimerPtr->start(TIMER_INTERVAL_MS);//ејҖе§Ӣи®Ўж•°
}main.cppж–Ү件
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}д»ҘдёҠжҳҜвҖңQTеҰӮдҪ•е®һзҺ°е®ҡж—¶е…ій—ӯж¶ҲжҒҜжҸҗзӨәжЎҶвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ