您好,登录后才能下订单哦!
这篇文章主要为大家展示了“如何解决Unity自定义组件之序列帧播放组件问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决Unity自定义组件之序列帧播放组件问题”这篇文章吧。
我们知道在unity中播放序列帧动画有两种方式,第一种是利用Unity自带的animation组件来播放,我们只需要在工程目录中全选选中所有我们需要播放的图片,将其拖动到Hiercarchy上,Unity就会帮我们自动创建一个animation片段,我们就可以用animation组件来控制我们的动画,不过这种方式创建的图片Sprite Renderer类型的。第二种方式就是创建一个Image组件,利用代码创建一个sprite,写一段代码利用Update函数来逐帧替换Image的sprite来实现动画的播放。这种的话可能会麻烦点,不过自由度高一点,可根据自己的需求来进行编写代码控制
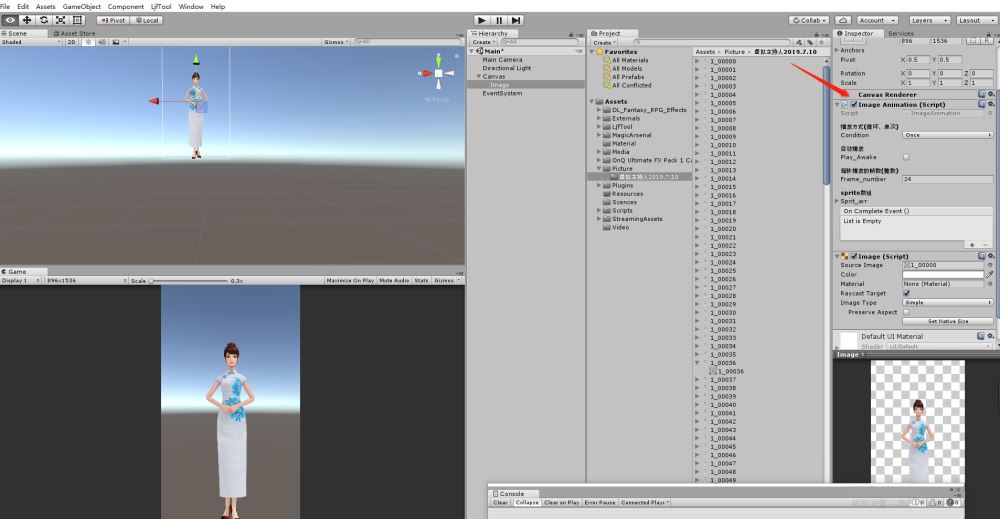
由于最近的项目中需要用到大量的序列帧动画以及逻辑处理,本来想用Unity自带的Animation组件来实现的,但由于甲方需求一再变更,需要处理的逻辑太多,为了方便修改和拓展,所以就根据自己项目的需求自定义了一个序列帧播放组件来辅助开发。先贴上图片看看效果,如下图就是这个ImageAnimation脚本组件,我们只需要创建一个Image,然后挂载上这个脚本,将需要播放的图片赋给脚本上的Sprite数组,根据自己需求可在编辑面板设定图片的循环播放方式、播放速度、以及是否自动播放,还可根据自己的需求添加回调函数。很方便。

好了,废话不多说了,上代码,脚本开放出来了播放Play()、暂停Pause()、停止Stop()、重播Replay() 4个公共方法,以及一个回调函数,根据自己的需求直接调用这4个方法和回调来控制自己的图片播放控制就好。脚本不是很复杂,主要是希望给大家提供一种思路,在项目开发中可以根据自己的需求封装一些功能出来来辅助自己开发,以提高效率。这次分享就到这里了,大家有什么问题和意见都可以和我交流、探讨,一起学习进步。
/***********************************
* Description:描述这是一个图片序列帧播放脚本,
* Mountpoint:挂载点将其挂载在Image组件上
* Date:2019.07.11
* Version:unity版本2017.2.0f3
* Author:LJF
***********************************/
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using LjfLog;
using UnityEngine.Events;
namespace LJF
{
//规范命名、添加注释、合理封装、限制访问权限、异常处理
public class ImageAnimation : MonoBehaviour
{
public enum State
{
idle,
playing,
pause
}
public enum State1
{
once,
loop
}
[Header("播放方式(循环、单次)")]//默认单次
public State1 condition=State1.once;
[Header("自动播放")]//默认不自动播放
public bool Play_Awake = false;
//播放状态(默认、播放中、暂停)
private State play_state;
private Image manimg;
[Header("每秒播放的帧数(整数)")]
public float frame_number=30;
[Header("sprite数组")]
public Sprite[] sprit_arr;
//回调事件
public UnityEvent onCompleteEvent;
private int index;
private float tim;
private float waittim;
private bool isplay;
void Awake()
{
manimg = GetComponent<Image>();
tim = 0;
index = 0;
waittim = 1 / frame_number;
play_state = State.idle;
isplay = false;
if (manimg == null)
{
Debuger.LogWarning("Image为空,请添加Image组件!!!");
return;
}
if (sprit_arr.Length<1)
{
Debuger.LogWarning("sprite数组为0,请给sprite数组添加元素!!!");
}
manimg.sprite = sprit_arr[0];
if (Play_Awake)
{
Play();
}
}
void Update()
{
//测试
if (Input.GetKeyDown(KeyCode.A))
{
Play();
}
if (Input.GetKeyDown(KeyCode.S))
{
Replay();
}
if (Input.GetKeyDown(KeyCode.D))
{
Stop();
}
if (Input.GetKeyDown(KeyCode.P))
{
Pause();
}
UpMove();
}
private void UpMove()
{
//单播
if (condition == State1.once)
{
if (play_state == State.idle && isplay)
{
play_state = State.playing;
index = 0;
tim = 0;
}
if (play_state == State.pause && isplay)
{
play_state = State.playing;
tim = 0;
}
if (play_state == State.playing && isplay)
{
tim += Time.deltaTime;
if (tim >= waittim)
{
tim = 0;
index++;
if (index >= sprit_arr.Length)
{
index = 0;
manimg.sprite = sprit_arr[index];
isplay = false;
play_state = State.idle;
//此处可添加结束回调函数
if (onCompleteEvent != null)
{
onCompleteEvent.Invoke();
return;
}
}
manimg.sprite = sprit_arr[index];
}
}
}
//循环播放
if (condition == State1.loop)
{
if (play_state == State.idle && isplay)
{
play_state = State.playing;
index = 0;
tim = 0;
}
if (play_state == State.pause && isplay)
{
play_state = State.playing;
tim = 0;
}
if (play_state == State.playing && isplay)
{
tim += Time.deltaTime;
if (tim >= waittim)
{
tim = 0;
index++;
if (index >= sprit_arr.Length)
{
index = 0;
//此处可添加结束回调函数
}
manimg.sprite = sprit_arr[index];
}
}
}
}
/// <summary>
/// 播放
/// </summary>
public void Play()
{
isplay = true;
}
/// <summary>
/// 暂停
/// </summary>
public void Pause()
{
isplay = false;
play_state = State.pause;
}
/// <summary>
/// 停止
/// </summary>
public void Stop()
{
isplay = false;
play_state = State.idle;
index = 0;
tim = 0;
if (manimg == null)
{
Debuger.LogWarning("Image为空,请赋值");
return;
}
manimg.sprite = sprit_arr[index];
}
/// <summary>
/// 重播
/// </summary>
public void Replay()
{
isplay = true;
play_state = State.playing;
index = 0;
tim = 0;
}
}
}以上是“如何解决Unity自定义组件之序列帧播放组件问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。