жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•иҝӣиЎҢJSONPи·ЁеҹҹиҜ·жұӮеҺҹзҗҶзҡ„ж·ұе…Ҙи§ЈжһҗпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
еҗҢжәҗзӯ–з•ҘпјҢе®ғжҳҜз”ұNetscapeжҸҗеҮәзҡ„дёҖдёӘи‘—еҗҚзҡ„е®үе…Ёзӯ–з•ҘгҖӮзҺ°еңЁжүҖжңүж”ҜжҢҒJavaScript зҡ„жөҸи§ҲеҷЁйғҪдјҡдҪҝз”ЁиҝҷдёӘзӯ–з•ҘгҖӮ
з®ҖеҚ•жқҘи®ІпјҢеҹҹеҗҚпјҢеҚҸи®®пјҢз«ҜеҸЈзӣёеҗҢгҖӮеҪ“дёҖдёӘжөҸи§ҲеҷЁзҡ„дёӨдёӘtabйЎөдёӯеҲҶеҲ«жү“ејҖжқҘ зҷҫеәҰе’Ңи°·жӯҢзҡ„йЎөйқўгҖӮеҪ“жөҸи§ҲеҷЁзҡ„зҷҫеәҰtabйЎөжү§иЎҢдёҖдёӘи„ҡжң¬зҡ„ж—¶еҖҷдјҡжЈҖжҹҘиҝҷдёӘи„ҡжң¬жҳҜеұһдәҺе“ӘдёӘйЎөйқўзҡ„пјҢеҚіжЈҖжҹҘжҳҜеҗҰеҗҢжәҗпјҢеҸӘжңүе’ҢзҷҫеәҰеҗҢжәҗзҡ„и„ҡжң¬жүҚдјҡиў«жү§иЎҢгҖӮеҰӮжһңйқһеҗҢжәҗпјҢйӮЈд№ҲеңЁиҜ·жұӮж•°жҚ®ж—¶пјҢжөҸи§ҲеҷЁдјҡеңЁжҺ§еҲ¶еҸ°дёӯжҠҘдёҖдёӘејӮеёёпјҢжҸҗзӨәжӢ’з»қи®ҝй—®гҖӮ
JSONPжҳҜJSON with Paddingзҡ„з•Ҙз§°гҖӮе®ғжҳҜдёҖдёӘйқһе®ҳж–№зҡ„еҚҸи®®пјҢе®ғе…Ғи®ёеңЁжңҚеҠЎеҷЁз«ҜйӣҶжҲҗScript tagsиҝ”еӣһиҮіе®ўжҲ·з«ҜпјҢйҖҡиҝҮjavascript callbackзҡ„еҪўејҸе®һзҺ°и·Ёеҹҹи®ҝй—®пјҲиҝҷд»…д»…жҳҜJSONPз®ҖеҚ•зҡ„е®һзҺ°еҪўејҸпјү
еҰӮдҪ•зҗҶи§ЈдёҠйқўйӮЈеҸҘиҜқ
жҲ‘们зҹҘйҒ“ж Үзӯҫдёӯзҡ„srcеұһжҖ§ж—ўеҸҜд»ҘиҜ·жұӮжң¬ең°еӣҫзүҮпјҢд№ҹеҸҜд»ҘиҜ·жұӮзҪ‘дёҠиө„жәҗгҖӮд№ҹе°ұжҳҜиҜҙhtmlдёӯзҡ„srcеұһжҖ§жҳҜж”ҜжҢҒи·Ёеҹҹзҡ„гҖӮеҗҢзҗҶjsonpи·ЁеҹҹиҜ·жұӮд№ҹжҳҜеҲ©з”ЁsrcеұһжҖ§пјҢеҸӘдёҚиҝҮз”Ёзҡ„жҳҜж ҮзӯҫгҖӮ
йӮЈд№ҲжҲ‘们жқҘдёҫдҫӢзңӢдёҖдёӢпјҡ
е…ҲеҶҷдёҖдёӘhtmlж–Ү件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <title>jsonpиҜ·жұӮиө„жәҗ</title> <script type="text/javascript" src="./t10.js"></script> </body> </html>
еңЁеҶҷдёҖдёӘjsж–Ү件пјҡ
console.log("жҲ‘иў«иҜ·жұӮдәҶпјҒ");жү“ејҖжҺ§еҲ¶еҸ°еҸҜд»ҘзңӢеҲ°пјҡ

jsonpе®һзҺ°дәҶжң¬ең°ж•°жҚ®зҡ„иҜ·жұӮпјҢеңЁиҝҷйҮҢжҲ‘们模жӢҹдәҶдёҖдёӢжң¬ең°иҜ·жұӮжҳҜжҖҺд№Ҳе®һзҺ°зҡ„гҖӮ
еҰӮжһңиҜ·жұӮжңҚеҠЎеҷЁзҡ„ж•°жҚ®иҜҘжҳҜжҖҺж ·еҺ»е®һзҺ°е‘ўпјҹ
дәҶи§Ји·ЁеҹҹиҜ·жұӮжЁЎејҸпјҡ
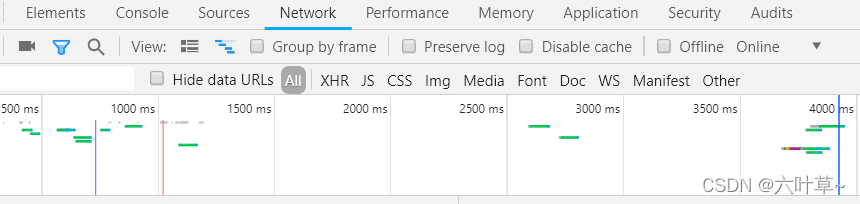
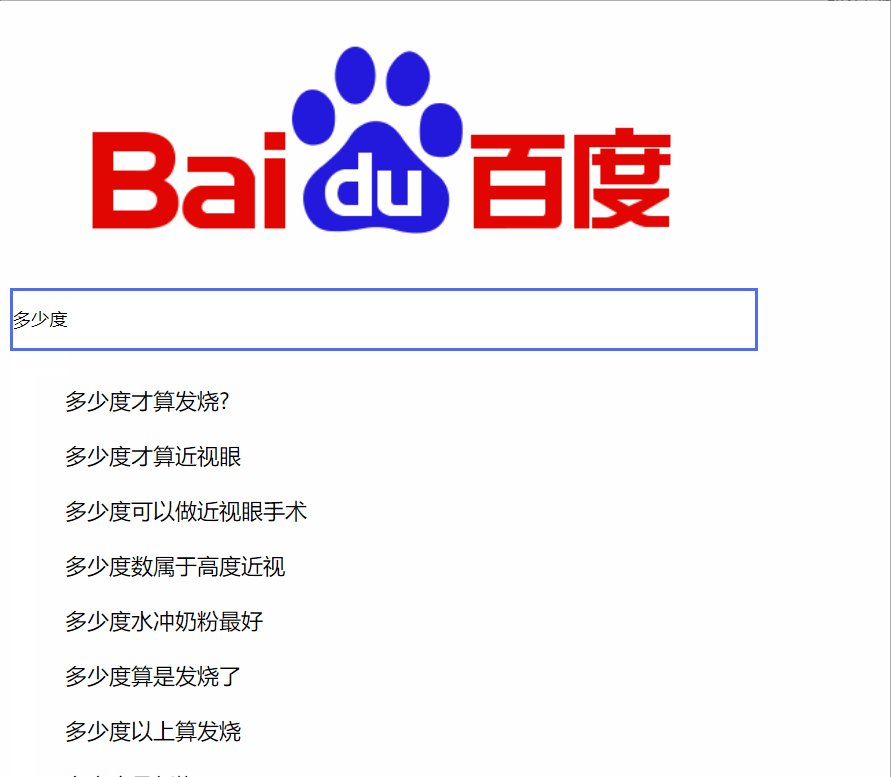
жҲ‘们е…Ҳжү“ејҖзҷҫеәҰзҡ„жҗңзҙўйЎөйқўпјҢжү“ејҖжҺ§еҲ¶еҸ°пјҢзӮ№еҮ»NetworkеҰӮдёӢпјҡ

然еҗҺеңЁйЎөйқўиҫ“е…ҘдёҖдёӘb:

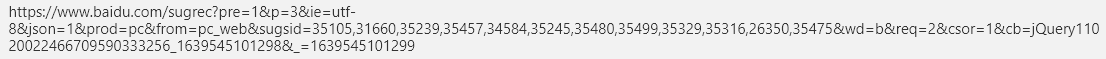
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=35105,31660,35239,35457,34584,35245,35480,35499,35329,35316,26350,35475&wd=b&req=2&csor=1&cb=jQuery11020022466709590333256_1639545101298&_=1639545101299
е…ій”®еӯ—пјҡwd=b
иҝҷжҳҜеӣһи°ғеҮҪж•°пјҡ
cb=jQuery11020022466709590333256_1639545101298&_=1639545101299
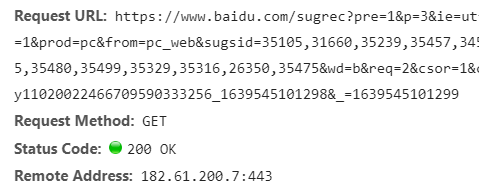
еҸҜд»ҘзңӢеҲ°д»–зҡ„иҜ·жұӮж–№ејҸжҳҜGETж–№ејҸпјҢJsonpзҡ„иҜ·жұӮж–№ејҸй»ҳи®Өд№ҹжҳҜGETиҜ·жұӮгҖӮйҖҡиҝҮgetж–№ејҸиҜ·жұӮжңҚеҠЎеҷЁпјҢжңҚеҠЎеҷЁиҝ”еӣһзҡ„ж•°жҚ®иӢҘжҳҜjsonеӯ—з¬ҰдёІе°ҶиҮӘеҠЁиҪ¬еҢ–дёәjsеҜ№иұЎгҖӮжүҖд»ҘjsonpжҳҜйңҖиҰҒжңҚеҠЎеҷЁз«Ҝе’Ңе®ўжҲ·з«Ҝзӣёдә’й…ҚеҗҲзҡ„гҖӮ

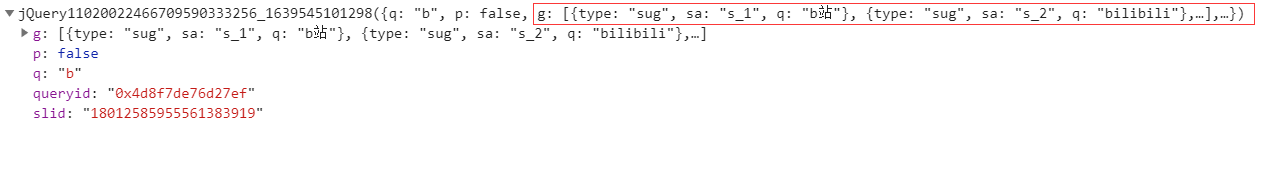
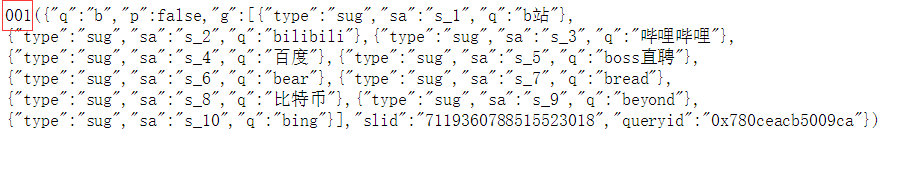
зәўиүІж–№жЎҶжҳҜиҝ”еӣһзҡ„е…ій”®еӯ—пјҡ

еҸҜд»ҘеҸ‘зҺ°пјҢжҲ‘们并没жңүеҶҷcallbackж–№жі•пјҢjQueryиҮӘеҠЁеё®жҲ‘们е°ҒиЈ…дәҶдёҖдёӘcallbackж–№жі•гҖӮжҲ‘们дҝ®ж”№CDдёә001еҗҺеҸ‘зҺ°е®ғзҡ„еҗҚеӯ—еҸҳжҲҗдәҶ001гҖӮ
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=35105,31660,35239,35457,34584,35245,35480,35499,35329,35316,26350,35475&wd=b&req=2&csor=1&cb=001

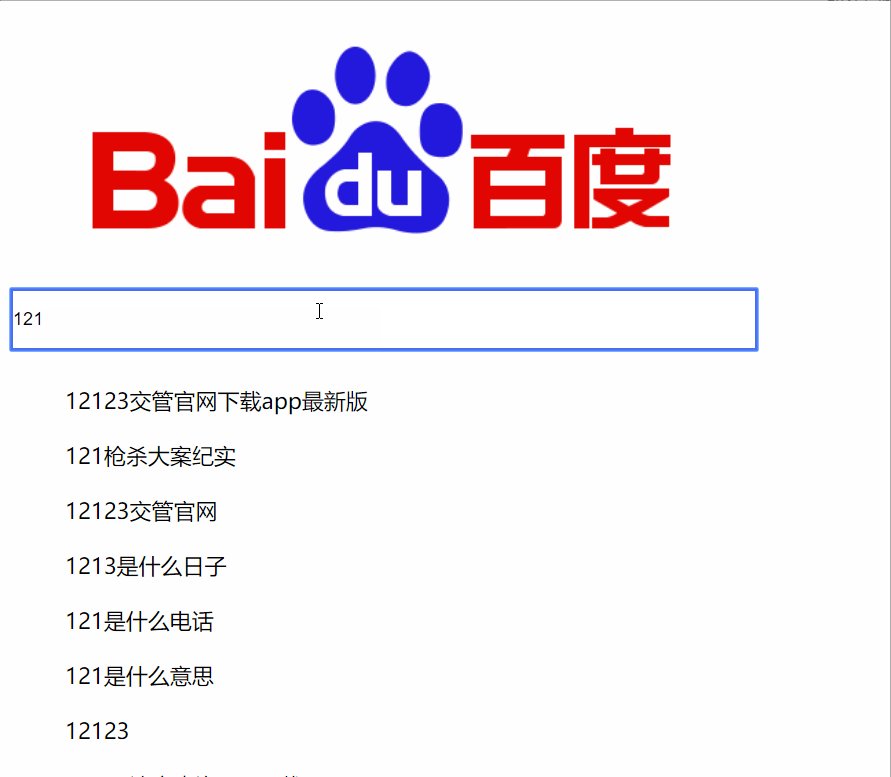
иҺ·еҸ–иҜ·жұӮеҲ°зҡ„ж•°жҚ®пјҢ并е°Ҷе®ғ们жҳҫзӨәеҮәжқҘпјҲзҷҫеәҰжҗңзҙўжЎҶпјүгҖӮ
еҒҡжі•еҰӮдёӢпјҡ
еҸҜд»Ҙж №жҚ®жҲ‘们иҫ“е…Ҙзҡ„дёңиҘҝеҠЁжҖҒзҡ„еҲӣе»әи„ҡжң¬пјҢ然еҗҺиҺ·еҸ–еӣһи°ғеҮҪж•°йҮҢйқўзҡ„еҖјзҡ„еҮҪж•°пјҢ然еҗҺйЎөйқўж·»еҠ дёҖдёӘеҲ—иЎЁжҠҠе®ғ们жҳҫзӨәеҮәжқҘгҖӮ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../12-5/js/jquery.js"></script>
<style>
input {
width: 540px;
height: 40px;
border: 2px solid #4E6EF2;
}
li{
height: 40px;
width: 411px;
line-height: 40px;
font-size: 16px;
list-style: none;
}
</style>
</head>
<body>
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png">
<div>
<input type="text" value =''>
</div>
<ul></ul>
<script>
//
function getData(data){
var script = document.querySelector('#jsonp');
script.parentNode.removeChild(script);
$('ul').html('');
for(var i =0;i<data.g.length;i++){
$('<li>'+data.g[i].q +'</li>').appendTo('ul');//е°ҶиҺ·еҸ–еҲ°зҡ„ж•°жҚ®еҠ е…ҘеҲ—иЎЁ
}
}
//еҠЁжҖҒз”ҹжҲҗscriptи„ҡжң¬
function getList(wd){
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=26350&req=2&csor=1&cb=getData&wd='+wd;
document.body.appendChild(script);
}
//з»ҷinputи®ҫзҪ®й”®зӣҳдәӢ件гҖӮ
//е®һзҺ°иҫ“е…Ҙж–Үжң¬еҗҺи°ғз”Ёи„ҡжң¬еҮҪж•°
var ipt = document.querySelector('input');
ipt.addEventListener('keyup',function(){
var wd = this.value;
getList(wd);
})
</script>
</body>
</html>
еҸӘиғҪеҸ‘йҖҒgetиҜ·жұӮгҖӮеӣ дёәscriptеҸӘиғҪеҸ‘йҖҒgetиҜ·жұӮ
йңҖиҰҒеҗҺеҸ°й…ҚеҗҲгҖӮжӯӨз§ҚиҜ·жұӮж–№ејҸеә”иҜҘеүҚеҗҺз«Ҝй…ҚеҗҲпјҢе°Ҷиҝ”еӣһз»“жһңеҢ…иЈ…жҲҗcallback(result)зҡ„еҪўејҸгҖӮ
е…ідәҺеҰӮдҪ•иҝӣиЎҢJSONPи·ЁеҹҹиҜ·жұӮеҺҹзҗҶзҡ„ж·ұе…Ҙи§Јжһҗе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ