您好,登录后才能下订单哦!
这篇文章主要介绍“highlight.js代码高亮插件怎么使用”,在日常操作中,相信很多人在highlight.js代码高亮插件怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”highlight.js代码高亮插件怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在网页使用过程中,经常会用到代码的展示。而不同颜色的代码,可以让代码看起来更直观,也更美观。
找了几个不同的插件,觉得highlight的插件比较实用,而且用起来炒鸡简单。
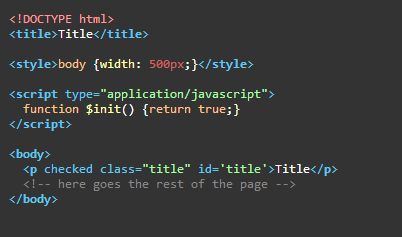
比如这样:

首先,我们先下载一个highlight的js文件。
https://highlightjs.org/
点击get version按钮进入语言选择

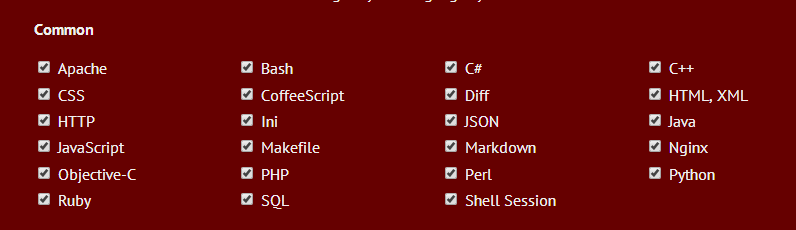
勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮。通常common就足够用了。

然后点击下面的download按钮,下载,解压,里面会有js文件和css文件。
js文件决定你的代码哪些部分会变高亮,css文件决定你的代码会变成什么颜色~
在解压后的文件里找到一个highlight.pack.js文件,在使用时导入这个js文件。

<script src="js/jquery-3.1.1.js"></script> <script src="js/highlight.pack.js"></script>
打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式,包括高亮的颜色和背景色(主题色)。
在使用时想使用那种样式只需要导入这个样式的css文件即可。看不懂这些英文都代表的什么样式?这个网址有各个css文件的效果展示:https://highlightjs.org/static/demo/
这里我选择了一个dark.css文件:
<link rel="stylesheet" type="text/css" href="css/dark.css" rel="external nofollow" />
导入js文件和css文件后然后就可以使用了。
在使用时,一定要将你要展示的代码包在<pre><code></code></pre>标签里!!!
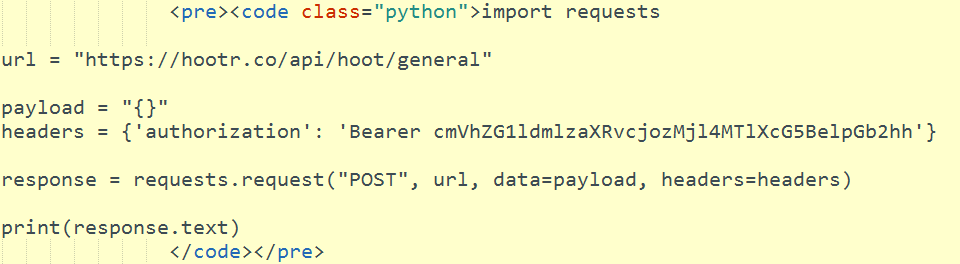
比如这样:

原则上系统会自动检测你的代码的内容,不过如果你不放心的话,可以在<code>标签中用代码用到的语言起一个class名
比如这样:

好啦,让我们看一下效果:

这个只是dark.css这个样式的颜色,想要别的颜色自己改~
如果你的代码里包含标签,记得将标签的"<"换成"<",把">"换成">"喔~
到此,关于“highlight.js代码高亮插件怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。