您好,登录后才能下订单哦!
这篇文章主要介绍“Vue配置环境变量的方法是什么”,在日常操作中,相信很多人在Vue配置环境变量的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue配置环境变量的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
package.json 里的 scripts 配置 serve test build,通过 --mode xxx 来执行不同环境 通过 npm run serve 启动本地 , 执行 development 通过 npm run test 打包测试 , 执行 testing 通过 npm run build 打包正式 , 执行 production
"scripts": {
"serve": "vue-cli-service serve --open",
"test": "vue-cli-service build --mode testing",
"build": "vue-cli-service build",
} 以 VUE_APP_ 开头的变量,在代码中可以通过 process.env.VUE_APP_ 访问。
 比如,VUE_APP_MY_NAME = '活在风浪' 通过process.env.VUE_APP_MY_NAME 访问。 
除了 VUE_APP_xxx 变量之外,在你的应用代码中始终存在两个默认变量NODE_ENV 和BASE_URL
.env.development 本地开发环境配置
内容如下
NODE_ENV='development'
.env.staging 测试环境配置
NODE_ENV='production'
.env.production 正式环境配置
NODE_ENV='production'
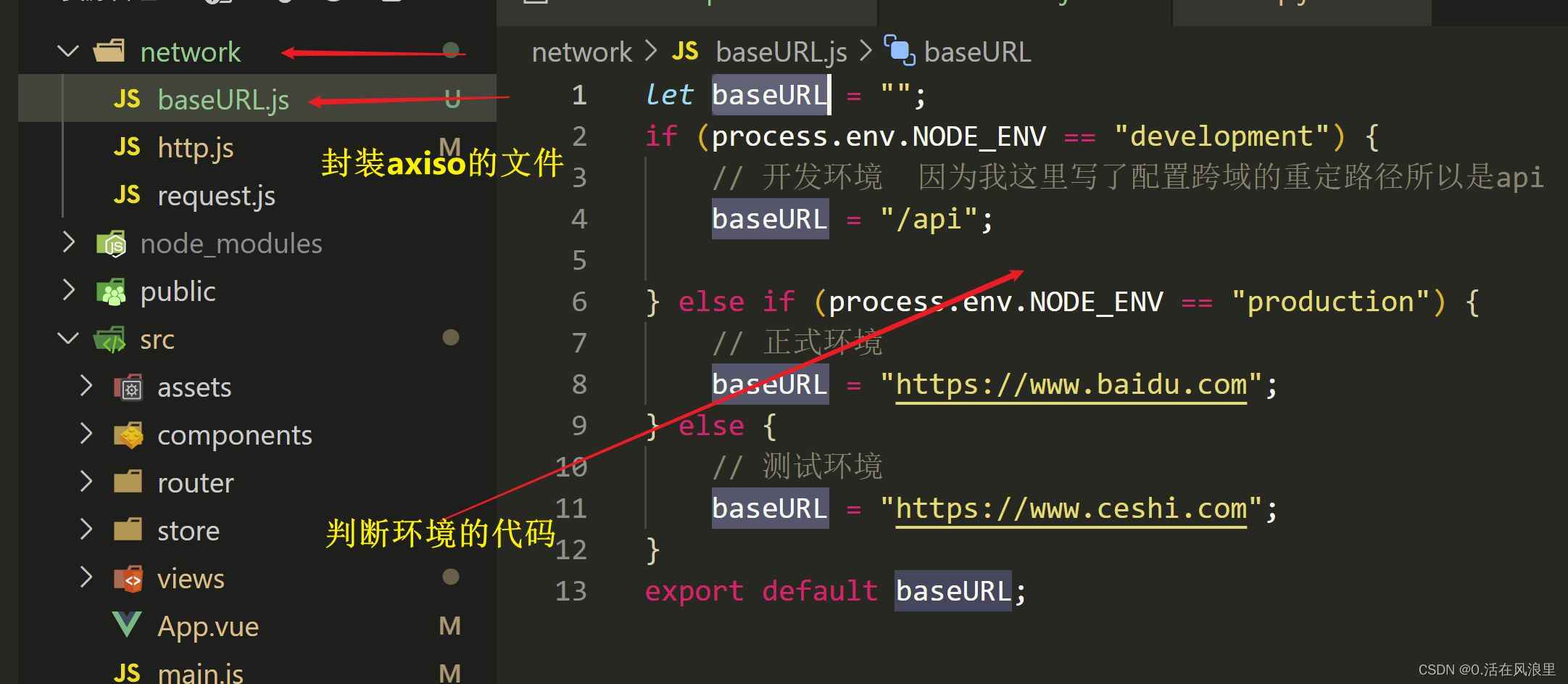
文件已建立完毕,下一步该封装baseURL了,如果你封装了axios,在你的axios父文件夹中在新建一个baseURL.js里面写的是判断环境的代码
let baseURL = "";
if (process.env.NODE_ENV == "development") {
// 开发环境 因为我这里写了配置跨域的重定路径所以是api
baseURL = "/api";
} else if (process.env.NODE_ENV == "production") {
// 正式环境
baseURL = "https://www.baidu.com";
} else {
// 测试环境
baseURL = "https://www.ceshi.com";
}
export default baseURL;
导出baseURL 在封装axsio的地方导入baseURL 将公共地址换成 baseURL变量 (baseURL变量就是写的环境判断)

使用不同的命令 请求的网址就不一样 如
//启动本地服务器 npm run serve //启动打包命令 npm run build //启动测试环境命令 npm run test
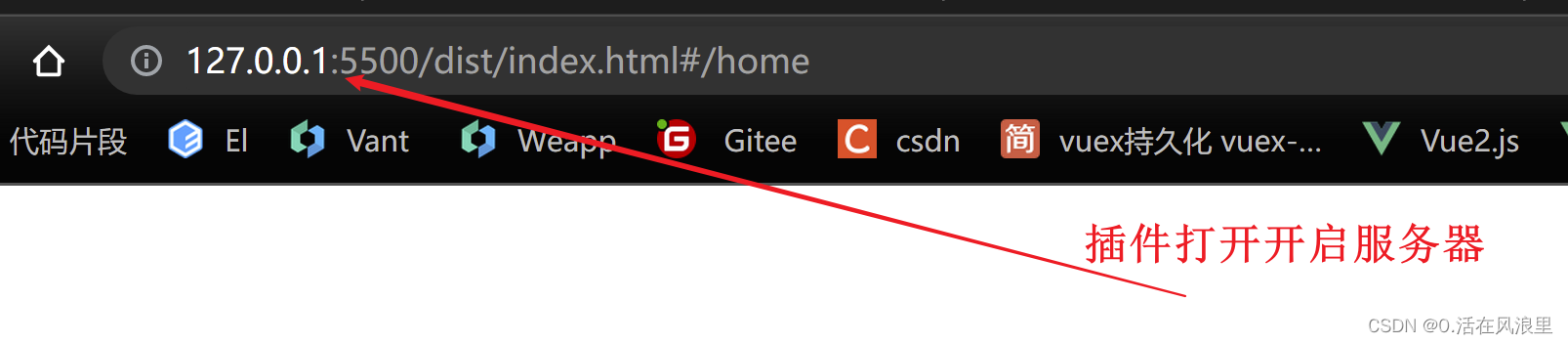
说一个细节:如果运行打包命令,dist中index.html直接打开是相对电脑盘符的
要使用一个插件 直接在vsc插件管理下载



到此,关于“Vue配置环境变量的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。