您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一、在"index.html"文件所在的文件夹新建文件夹"css"。
二、在"css"文件夹中新建文本文档"index.css"。
三、在sublime中打开"index.css"文件。
四、将"index.html"文件中的<style></style>部分剪切到"index.css"文件中。(包括<style>和</style>)
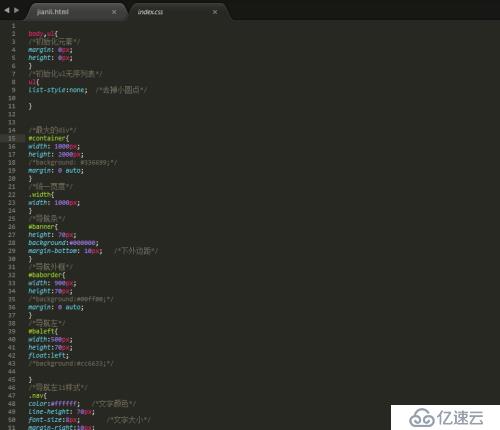
五、在"index.css"文件中将<style>和</style>删掉,ctrl+A全选,然后用shift+tab来调整格式,最后保存。
六、在"index.html"文件的<head>中,加入<link rel="stylesheet" type="text/css" href="./css/index.css">。(其中href后代表的是index.css文件所在的位置)


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。