您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下jQuery如何实现小球点击发射动画,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
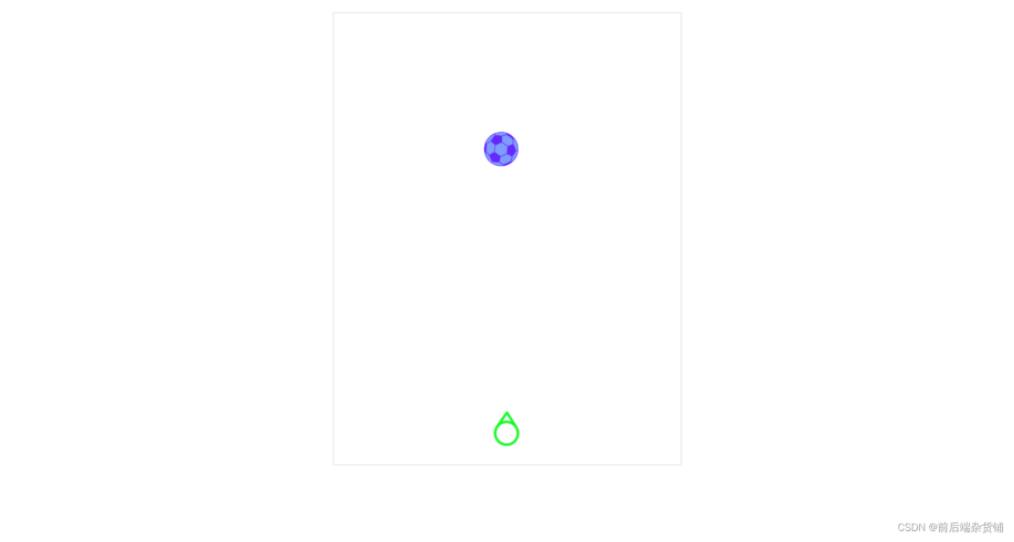
花了两个小时使用jQuery写了一个小动画游戏,如下图所示,通过鼠标点击,发射球。



代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 500px;
height: 650px;
border: 3px solid #efefef;
margin: 30px auto;
position: relative;
}
#fireSpace {
width: 100%;
height: 400px;
position: absolute;
top: 0;
left: 0;
}
#gun {
display: block;
width: 60px;
height: 60px;
position: absolute;
bottom: 20px;
left: 50%;
transform: translate(-50%, 0);
}
</style>
</head>
<body>
<div id="main">
<div id="fireSpace">
</div>
<img src="./gun.png" id="gun">
</div>
</body>
</html>
<script src="./jquery.js"></script>
<script>
let initX = 0,
initY = 300,
initDeg = 90,
thenDeg, gunX, gunY, boo, x = 0,
y = 300,
nx, ny, dg = 90,
ndg, rdg, isLeft0, isLeft;
document.getElementById("fireSpace").onmousemove = function(e) {
if (e.offsetX - 220 >= 0) {
// nx = e.offsetX - 220;
// ny = 600-e.offsetY;
gunX = e.offsetX - 220;
isLeft = false;
} else if (e.offsetX - 220 <= 0) {
gunX = 220 - e.offsetX;
isLeft = true;
}
gunY = 650 - e.offsetY;
if (e.offsetX - 220 == 0) {
thenDeg = 90;
} else {
thenDeg = gunY - gunX >= 0 ? (90 - Math.asin(gunX / gunY) * 180 / Math.PI) : (Math.asin(gunY / gunX) *
180 / Math.PI);
// thenDeg = Math.asin(gunY / gunX) * 180 / Math.PI;
}
if (initX - 220 == 0) {
initDeg = 90;
} else {
initDeg = initY - initX >= 0 ? (90 - Math.asin(initX / initY) * 180 / Math.PI) : (Math.asin(initY /
initX) *
180 / Math.PI);
}
if (initY <= 3) {
initDeg = 0;
}
if (gunY <= 3) {
thenDeg = 0;
}
if (!isLeft0 && isLeft) {
rdg = -(180 - initDeg - thenDeg);
} else if (isLeft0 && !isLeft) {
rdg = 180 - initDeg - thenDeg;
} else if (isLeft0 && isLeft) {
rdg = (thenDeg - initDeg)
} else if (!isLeft0 && !isLeft) {
rdg = (initDeg - thenDeg)
}
document.getElementById("gun").style.transform = "translate(-50%, 0) rotate(" + rdg + "deg)";
x = nx;
y = ny;
isLeft0 = isLeft;
}
let fireX,fireY,iX=0,iY=0
document.getElementById("fireSpace").onclick = function(e) {
fireX = e.offsetX;
fireY = e.offsetY;
let boll = document.createElement("img");
boll.style.width = "50px";
boll.style.height = "50px";
boll.setAttribute("src", "./boll.png");
boll.style.position = "absolute";
boll.style.bottom = "0";
boll.style.left = "50%";
boll.style.transform = "translate(-40%,0)";
boll.style.zIndex = "-1";
document.getElementById("main").appendChild(boll);
$(boll).animate({
top: fireY,
left: fireX
}, 1000);
setTimeout(function() {
boll.parentNode.removeChild(boll);
}, 1000);
}
</script>图片素材:


看完了这篇文章,相信你对“jQuery如何实现小球点击发射动画”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。