您好,登录后才能下订单哦!
本篇内容主要讲解“小程序怎么实现跨页传递事件消息和数据”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序怎么实现跨页传递事件消息和数据”吧!
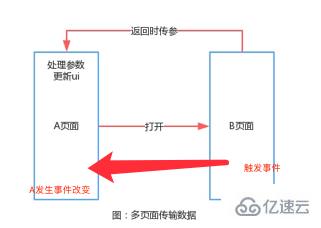
此类需求大概意思是:A 页面进入 B 页面,B 页面返回并传值给 A或在B页面触发事件时,A页面也有事件触发改变。

业务分析
普遍方法为:
第一种:利用微信的 wx.setStorage,将数据缓存在小程序实例内。从 B 页面返回 A 页面时,B 页面先将数据缓存;然后在 A 页面的 onshow 方法里,调用 wx.getStorage 读取缓存来实现。但为日后维护带来大量隐患。(用全局变量方法类似)
第二种:获取前一个 page 实例的方法,也可以实现此功能。部分代码如下:
var pages = getCurrentPages();var currPage = pages[pages.length - 1]; //当前页面var prevPage = pages[pages.length - 2]; //上一个页面 //直接调用上一个页面的 setData() 方法,把数据存到上一个页面中去prevPage.setData({mdata:1})这种方法的弊端:因为进入 B 页面的入口可能是很多个。这样做,可能会导致获取到的页面实例不正确。
(onfire.js的下载地址https://github.com/hustcc/onfire.js) 下面进入正题介绍onfire.js() onfire.js 是一个很简单的事件分发 JavaScript 库(仅仅 0.9kb),简洁实用。它可以应用于: 1.简单的事件分发。 2.在 React、Vue.js、Angular 中用于跨组件的轻量级实现。 3.事件订阅和发布。
使用思路:(做过移动端开发的都知道,类似于iOS的通知和安卓的广播) a.A 页面先订阅一个事件,并定义处理方法; b.从 B 页面返回时,发送消息; c.A 页面卸载时,解除订阅。
我的使用方法为: A 页面代码:
var onfire = require("../utils/onfire.js");var that;var eventObj = onfire.on('key', function () {// 当消息被传递时,做具体的事}); Page({data: {},onLoad: function(options) {// Do some initialize when page load.},onReady: function() {// Do something when page ready.},onUnload: function (e) {onfire.un('key');onfire.un(eventObj);//移除}})我们可以在 A 页面直接调用 onfire.on 方法,订阅一个名字为 key 的消息。在上面的代码中,消息附带的参数无传参。 如果需要传参的话,直接在 function 里增加参数即可,例如:
var eventObj = onfire.on('key', function (data){// 执行操作})需要注意的是,一定要在 onUnload 里(在页面被关闭时)取消订阅消息,并取消绑定 eventObj。
B 页面里代码在回调的地方加入以下代码:
onfire.fire('key');//key 为上文中订阅的消息// 有参数时onfire.fire('key','test');function _bind(eventName, callback, is_one, context) {if (typeof eventName !== string_str || typeof callback !== function_str) {throw new Error('args: '+string_str+', '+function_str+'');}if (! hasOwnKey(__onfireEvents, eventName)) {__onfireEvents[eventName] = {};}__onfireEvents[eventName][++__cnt] = [callback, is_one, context]; return [eventName, __cnt];}从代码中可以看出订阅 on 方法的时候,实际调用 _bind 方法。该方法利用一个二维数组,来存储订阅的对象。
function _fire_func(eventName, args) {if (hasOwnKey(__onfireEvents, eventName)) {_each(__onfireEvents[eventName], function(key, item) {item[0].apply(item[2], args); //执行订阅时的方法if (item[1]) delete __onfireEvents[eventName][key]; // 当类型为只订阅一次时,通知后即移除自己。});}}而 fire 发送消息方法的实质,是调用 _fire_func 方法,通过名字(key)来遍历订阅者,然后通知订阅者。
function un(event) {var eventName, key, r = false, type = typeof event;if (type === string_str) {// 如果存在key值,则移除数组if (hasOwnKey(__onfireEvents, event)) {delete __onfireEvents[event];return true;}return false;}else if (type === 'object') {eventName = event[0];key = event[1];//如果找到这个对象则卸载if (hasOwnKey(__onfireEvents, eventName) && hasOwnKey(__onfireEvents[eventName], key)) {delete __onfireEvents[eventName][key];return true;}//否则返回falsereturn false;}else if (type === function_str) {//两层循环来判断方法名_each(__onfireEvents, function(key_1, item_1) {_each(item_1, function(key_2, item_2) {if (item_2[0] === event) {delete __onfireEvents[key_1][key_2];r = true;}});});return r;}return true;}调用un方法,通过名字(key)来遍历订阅者,找到后移除。
注:因为卸载支持按 key、对象、方法卸载,所以需要先判断类型,然后按各自规则去解除绑定。
到此,相信大家对“小程序怎么实现跨页传递事件消息和数据”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。