您好,登录后才能下订单哦!
本篇内容主要讲解“小程序怎么实现文字跑马灯效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序怎么实现文字跑马灯效果”吧!

wxml
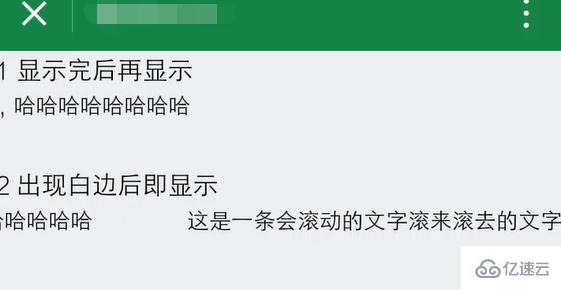
<view>1 显示完后再显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">
{{text}}
</view>
</view>
</view>
<view>2 出现白边后即显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;">
<text>{{text}}</text>
<text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text>
</view>
</view>
</view>
wxss
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}
js
// pages/home/marquee/marquee.js
Page({
data: {
text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',
marqueePace: 1,//滚动速度
marqueeDistance: 0,//初始滚动距离
marqueeDistance2: 0,
marquee2copy_status: false,
marquee2_margin: 60,
size: 14,
orientation: 'left',//滚动方向
interval: 20 // 时间间隔
},
onShow: function () {
// 页面显示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白
});
vm.run1();// 水平一行字滚动完了再按照原来的方向滚动
vm.run2();// 第一个字消失后立即从右边出现
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})
到此,相信大家对“小程序怎么实现文字跑马灯效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。