您好,登录后才能下订单哦!
本文小编为大家详细介绍“H5与小程序怎么共用的一套代码”,内容详细,步骤清晰,细节处理妥当,希望这篇“H5与小程序怎么共用的一套代码”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
准备工作
平台:
进入www.bmob.cn
找到Bmob最新推出的混合平台 JSSDK库,它支持 Node.js 、微信小程序 、Weex 、React Native 、Quick App 和浏览器等,写一份js可以以上任意平台。
混合数据SDK
后端直接使用Bmob后端云,如果使用自己的服务器,请求网络这块可以用Fly,同样是跨平台,具体可以上github查看。
框架的选择:
由于mpvue官方有跨平台前端示例,这里为了少踩点坑,选择mpvue
实战
1:分析页面请求
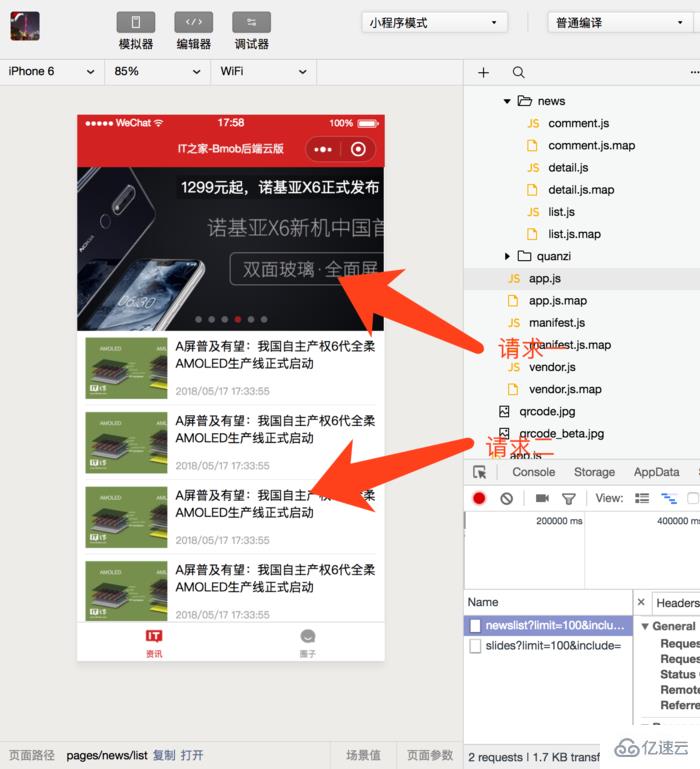
需要实现的页面如下:

从上图,我们可以看到这个页面,有2个数据来自后端,分表是广告图与列表数据。
2.建立数据表
2.1广告图
数据结构如下
```
[
{
"title": "1299元起,诺基亚X6正式发布",
"image": "http://img.ithome.com/newsuploadfiles/focus/f3583ca6-9a52-461b-b2b2-0f649fab0516.jpg",
"link": "/pages/news/detail?id=360077&title=1299元起,诺基亚X6正式发布"
}
]
```
在后台建个表slides,导入数据/src/db/slides.json
列表数据
我在后台建个表newslist,导入数据/src/db/newslist.json,跟上一步一样的操作
详细数据
建立新闻内容表newscontent,导入数据/src/db/newscontent.json
3.修改请求代码到数据库
列表修改请求代码:
```
//api.js,getNewsList改为
getNewsList: (r) => {
//返回一个异步对象
return new Promise((resolve, reject) => {
//查询`newslist` 数据
const query = Bmob.Query('newslist')
query.find().then(res => {
//返回一个json数据
resolve({'newslist': res})
}).catch(err => {
reject(err)
})
})
},
```
数据已经从Bmob数据库调用出来了。这样就实现了,首页的广告、数据列表、内容展示功能,如果您的小程序只是一个展示功能,可以使用此代码进行修改。
读到这里,这篇“H5与小程序怎么共用的一套代码”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。