您好,登录后才能下订单哦!
本篇内容介绍了“微信小程序怎么设置图片固定比例 ”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
有时我们的图片并不是同一个比例,但是我们需要设置图片保持一个固定的比例,在小程序里面因为宽度固定为750rpx,所以我们如果需要设置宽高比为2 : 1的话直接设置图片css的宽为一个固定值,然后高为固定值一半就行了。这样在不同的屏幕下都能保持设定的比例。
但是这样并不是很方便,比如我想封装一个自定义组件,作为列表的Cell(我是iOS开发来着。。。),我只要设置列表的宽度,Cell里面图片宽度和高度就定下来了。

在小程序内无法直接操作DOM,但是微信也是提供了接口的:wxml节点信息API
1.没有封装组件时,我们可以在js文件中的onShow方法中使用:
onShow: function() {var that = thisvar query = wx.createSelectorQuery()query.select("#image").boundingClientRect(function(res) {console.log(res.width)that.setData({height: res.width * 0.5 + 'px'})}).exec()}在css中设置图片的宽width:100%,在wxml中设置图片:
<image class='image' id='image' src='{{imageUrl}}' mode='aspectFill' style='height:{{height}}'></image>此时,当我们设置图片父视图的宽为任意值,图片都会保持2:1的比例。
2、在自定义组件中,我们需要在ready方法中使用:
ready:function() {var that = thisvar query = wx.createSelectorQuery().in(this) //此处多了in(this)query.select("#image").boundingClientRect(function(res) {console.log(res.width)that.setData({height: res.width * 0.5 + 'px'})}).exec()}组件内CSS和WXML中设置和上方一样。
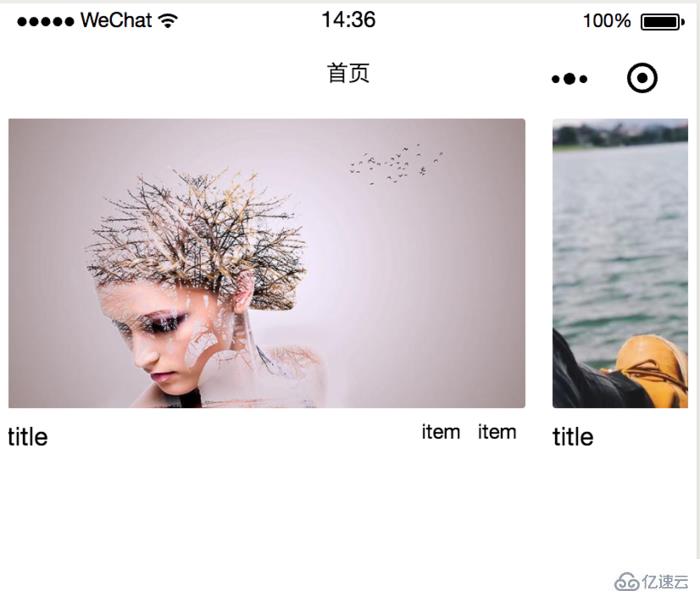
这里有一个封装好的组件的简单DEMO:

将封装好的组件放到scrollView内

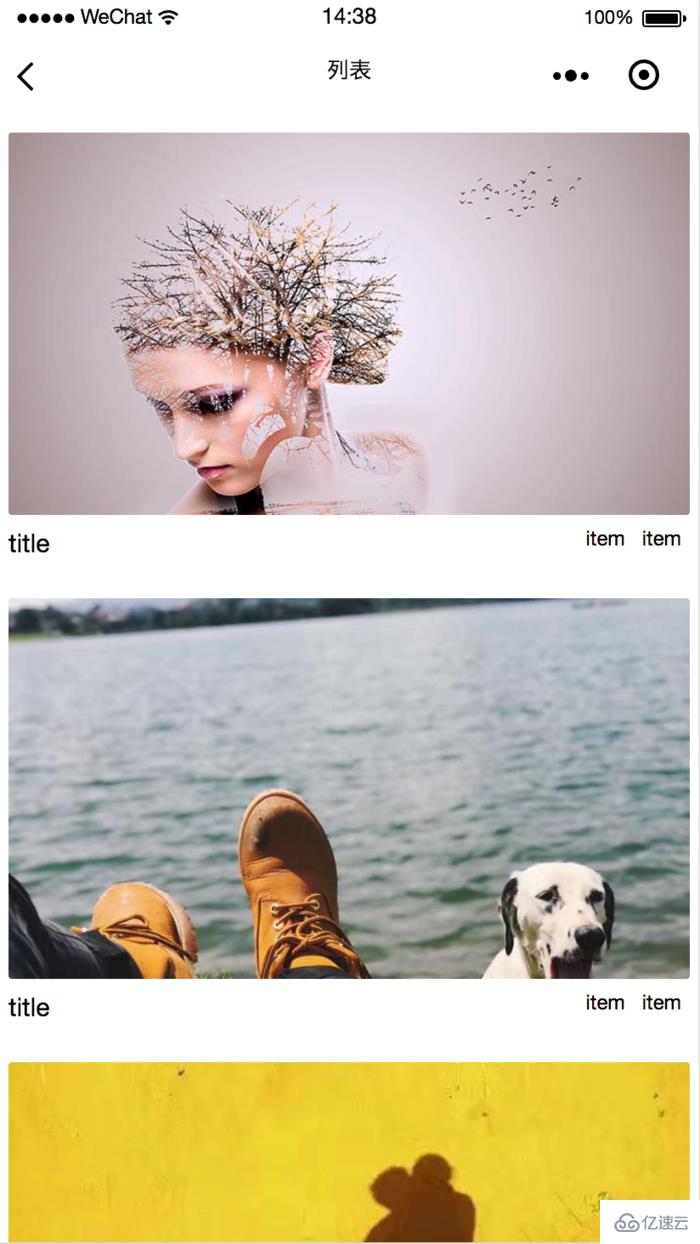
将封装好的组件放到列表页内
只要设定好组件的样式,里面图片以及内容都能完美适配。
“微信小程序怎么设置图片固定比例 ”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。