жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҫ®дҝЎе°ҸзЁӢеәҸдёӯжҖҺд№Ҳжү“ејҖеҸҰдёҖдёӘе°ҸзЁӢеәҸ зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ

жҹҘзңӢе®ҳж–№ж–ҮжЎЈ
дё»иҰҒж–№жі•еҗҚпјҡwx.navigateToMiniProgramпјҲд»ҘеүҚзҡ„зүҲжң¬пјүиҜ·дҪҝз”Ё 组件

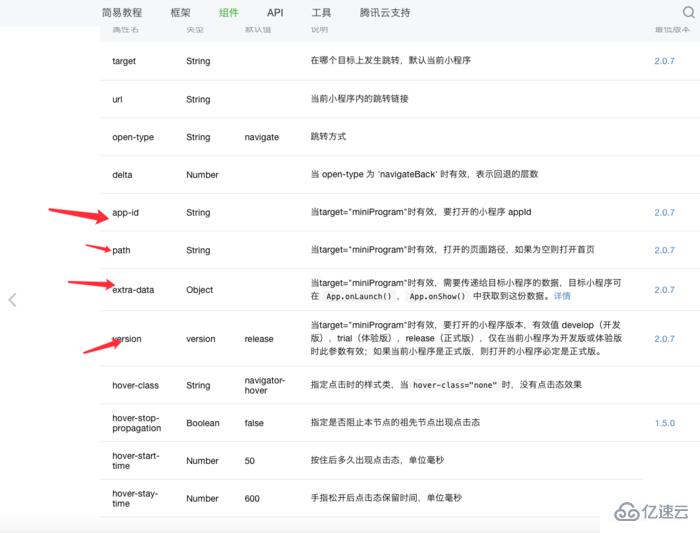
еҸӮж•°
wxmlйғЁеҲҶпјҡ
<button bindtap='tiao'>и·іиҪ¬еҲ°Bе°ҸзЁӢеәҸ</button>
JSйғЁеҲҶпјҡ
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">жү“ејҖз»‘е®ҡзҡ„е°ҸзЁӢеәҸ</navigator>
жіЁпјҡapp-idе°ұжҳҜдҪ иҰҒи·іиҪ¬зҡ„е°ҸзЁӢеәҸзҡ„APPIDпјҢеүҚжҸҗжҳҜеҝ…йЎ»жҳҜеҗҢдёҖдёӘе…¬дј—еҸ·дёӢз»‘е®ҡзҡ„е°ҸзЁӢеәҸжүҚеҸҜд»Ҙдә’зӣёи·іиҪ¬гҖӮ psthжҳҜжү“ејҖеҸҰдёҖдёӘе°ҸзЁӢеәҸзҡ„йЎөйқўзҡ„и·Ҝеҫ„пјҢеҰӮжһңдёәз©әеҲҷжү“ејҖйҰ–йЎөпјҢеҗҺйқўеҸҜд»Ҙдј еҖје“ҰпјҒ extra-data жҳҜйңҖиҰҒдј йҖ’з»ҷзӣ®ж Үе°ҸзЁӢеәҸзҡ„ж•°жҚ®пјҢзӣ®ж Үе°ҸзЁӢеәҸеҸҜеңЁ App.onLaunch()пјҢApp.onShow() дёӯиҺ·еҸ–еҲ°иҝҷд»Ҫж•°жҚ®гҖӮ version жҳҜжңүж•ҲеҖј developпјҲејҖеҸ‘зүҲпјүпјҢtrialпјҲдҪ“йӘҢзүҲпјүпјҢreleaseпјҲжӯЈејҸзүҲпјү пјҢд»…еңЁеҪ“еүҚе°ҸзЁӢеәҸдёәејҖеҸ‘зүҲжҲ–дҪ“йӘҢзүҲж—¶жӯӨеҸӮж•°жңүж•ҲпјӣеҰӮжһңеҪ“еүҚе°ҸзЁӢеәҸжҳҜжӯЈејҸзүҲпјҢеҲҷжү“ејҖзҡ„е°ҸзЁӢеәҸеҝ…е®ҡжҳҜжӯЈејҸзүҲгҖӮй»ҳи®ӨеҖј releaseпјҢзӮ№еҮ»иҝ”еӣһпјҢе°ұдјҡиҮӘеҠЁеӣһеӨҚзҲ¶зә§зҡ„е°ҸзЁӢеәҸзҡ„йӮЈдёҖйЎөгҖӮ
д»ҘдёҠе°ұжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸдёӯжҖҺд№Ҳжү“ејҖеҸҰдёҖдёӘе°ҸзЁӢеәҸ вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ