您好,登录后才能下订单哦!
这篇文章主要讲解了“HTML5的地理位置功能怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML5的地理位置功能怎么用”吧!
这是一个 HTML5 API,用于获取网站用户的地理位置,用户必须首先允许网站获取他或她的位置。这通常通过按钮和/或浏览器弹出窗口来实现。所有最新版本的 Chrome、Firefox、IE、Safari 和 Opera 都可以使用 HTML5 的地理位置功能。
地理位置的一些用途是:
公共交通网站
出租车及其他运输网站
电子商务网站计算运费
旅行社网站
房地产网站
在附近播放的电影的电影院网站
在线游戏
网站首页提供本地标题和天气
工作职位可以自动计算通勤时间
工作原理: 地理位置通过扫描位置信息的常见源进行工作,其中包括以下:
全球定位系统(GPS)是最准确的
网络信号 - IP地址、RFID、Wi-Fi 和蓝牙 MAC地址
GSM/CDMA 蜂窝 ID
用户输入
该 API 提供了非常方便的函数来检测浏览器中的地理位置支持:
if (navigator.geolocation) {// do stuff
}
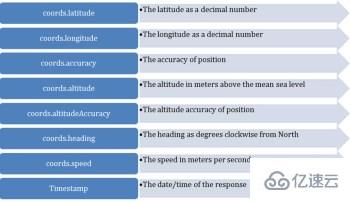
getCurrentPosition API 是使用地理位置的主要方法。它检索用户设备的当前地理位置。该位置被描述为一组地理坐标以及航向和速度。位置信息作为位置对象返回。
语法是:
getCurrentPosition(showLocation, ErrorHandler, options);
showLocation:定义了检索位置信息的回调方法。
ErrorHandler(可选):定义了在处理异步调用时发生错误时调用的回调方法。
options (可选): 定义了一组用于检索位置信息的选项。
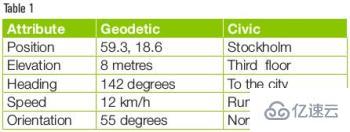
我们可以通过两种方式向用户提供位置信息:测地和民用。
描述位置的测地方式直接指向纬度和经度。
位置信息的民用表示法是人类可读的且容易理解。
如下表 1 所示,每个属性/参数都具有测地和民用表示。


感谢各位的阅读,以上就是“HTML5的地理位置功能怎么用”的内容了,经过本文的学习后,相信大家对HTML5的地理位置功能怎么用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。