您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关HTML中的图片标签怎么定义,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
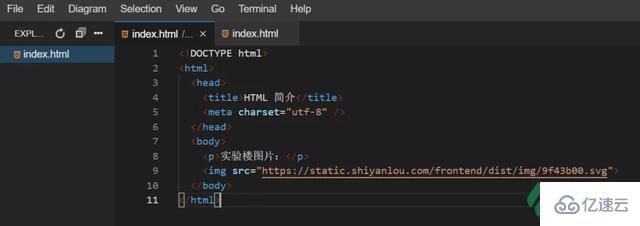
HTML 的图像是通过标签 <img> 来定义的。语法: <imgsrc="图片地址"/> 删掉上段代码 <body> 标签里的内容,把下面的内容放到 <body> 标签里面去。

零基础入门 HTML 的 8 分钟极简教程

关于“HTML中的图片标签怎么定义”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。