您好,登录后才能下订单哦!
本文小编为大家详细介绍“odoo怎么通过actions.client进行自定义页面”,内容详细,步骤清晰,细节处理妥当,希望这篇“odoo怎么通过actions.client进行自定义页面”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、使用原因

由于odoo自带页面在项目开发过程中无法满足使用,需要使用到动作ir.actions.client进行自定义视图的开发,实现自定义的xml视图开发。
二、实现目标
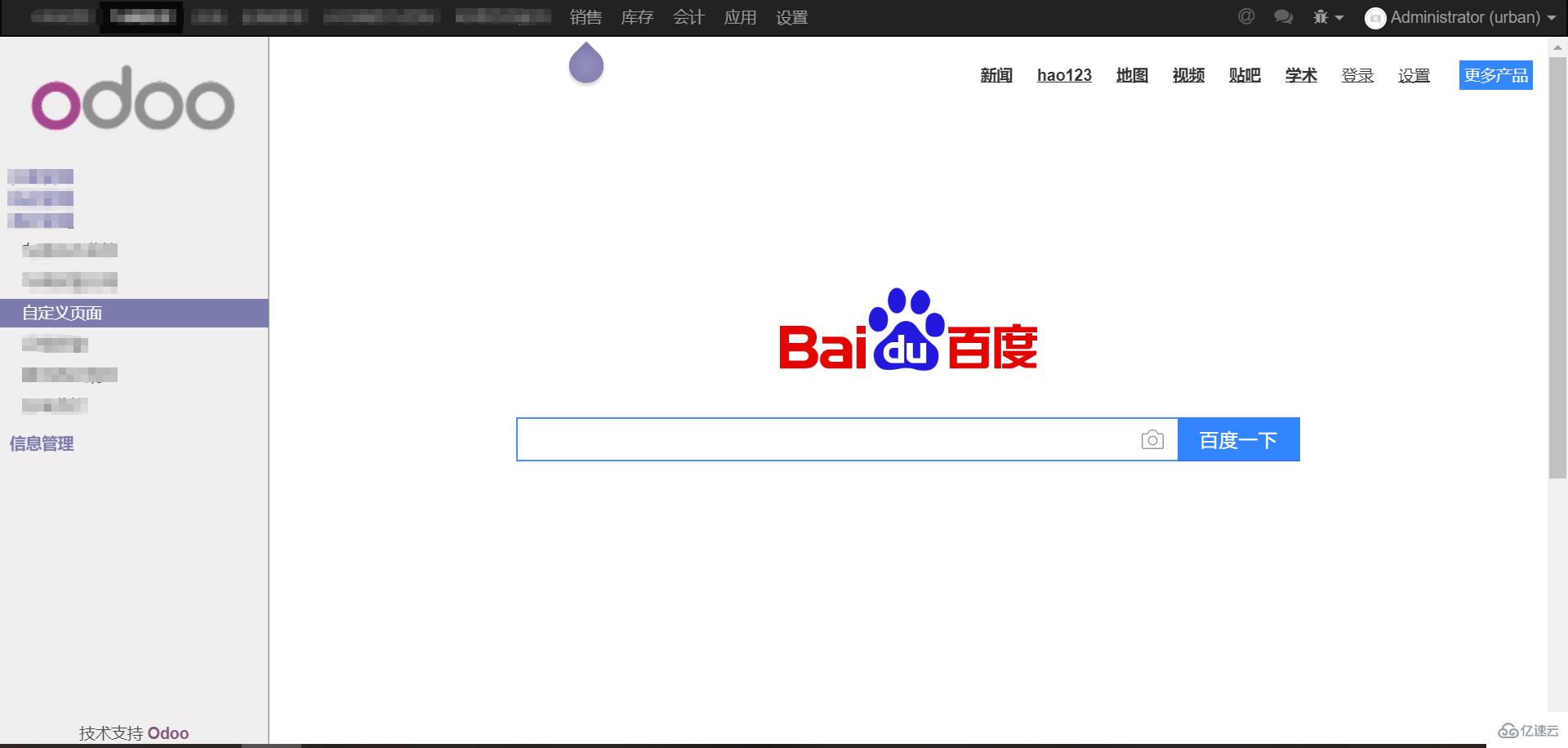
三、开发过程
1、项目目录:这里主要运用到三个文件:web.js、web.xml、vehicle_police.xml、base_views.xml
2、vehicle_police.xml文件中使用ir.actions.client动作视图定义了一个自定义动作。
<recordid="vehicle_police_action_client"model="ir.actions.client">
<fieldname="name">自定义页面</field>
<fieldname="tag">web.main</field>
</record>
<menuitemid="menuitem_vehicle_police_client"name="自定义页面"sequence="1"parent="menu_vehicle_monitoring"
action="vehicle_police_action_client"/>
3、web.js
odoo.define('web',function(require){
"usestrict";
varcore=require('web.core');
varWidget=require('web.Widget');
varModel=require('web.Model');
varsession=require('web.session');
varPlannerCommon=require('web.planner.common');
varframework=require('web.framework');
varwebclient=require('web.web_client');
varPlannerDialog=PlannerCommon.PlannerDialog;
varQWeb=core.qweb;
var_t=core._t;
varDashboard=Widget.extend({
template:'web',
init:function(parent,data){
returnthis._super.apply(this,arguments);
},
start:function(){
returntrue;
},
});
core.action_registry.add('web.main',Dashboard);
return{
Dashboard:Dashboard,
};
});
4、web.xml,这里使用一个iframe嵌套一个网页。本来想使用html代码,由于没有使用过,需要研究如何使用html自定义页面。
<?xmlversion="1.0"encoding="UTF-8"?>
<templatesxml:space="preserve">
<tt-name="web">
<iframemarginheight="0"marginwidth="0"width="100%"height="910"src="https://www.baidu.com"frameborder="0"allowfullscreen="True"></iframe>
</t>
</templates>
5、base_views.xml文件,用与引入js加载进odoo
<?xmlversion="1.0"encoding="utf-8"?>
<odoo>
<templateid="assets_backend"inherit_id="web.assets_backend">
<scripttype="text/javascript"src="/urban/static/src/js/web.js"/>
</xpath>
</template>
</odoo>
6、最后在__mainfest__.py中引入web.xml文件。
'qweb':['static/src/xml/web.xml'],
读到这里,这篇“odoo怎么通过actions.client进行自定义页面”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。