您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“CSS中怎么确定class=abc对象内p上下间距为0”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS中怎么确定class=abc对象内p上下间距为0”文章能帮助大家解决问题。
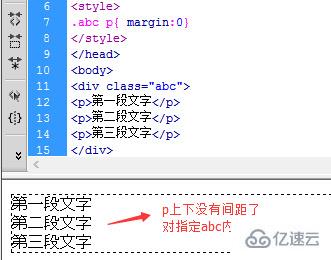
当然有时机关只需一段翰墨地方,可采取div也可采纳p标签,假如采用p标签,但不紧要p自带高下间距,这个时辰咱们就紧要确定p自带高低间距,设置CSS:
.abc p{margin-top:0;margin-bottom:0}
何等便可确定class=abc对象内p高下间距为0.

css勾销p标签凹凸间距
CSS5倡议:平凡结构框架机关使用div构造,文章段落采取p标签组织。这样遵照标签死守应用标签,尽可能做到不滥用标签规范使用html标签元素。
关于“CSS中怎么确定class=abc对象内p上下间距为0”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。