您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇“HTML文章每段间空一行间隔怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“HTML文章每段间空一行间隔怎么实现”文章吧。
br换行空一行
一个br换行标签是提行换行,间断使用两个<br/>将实现空一行功效
p和br实现空一行实例
排版代码形式:
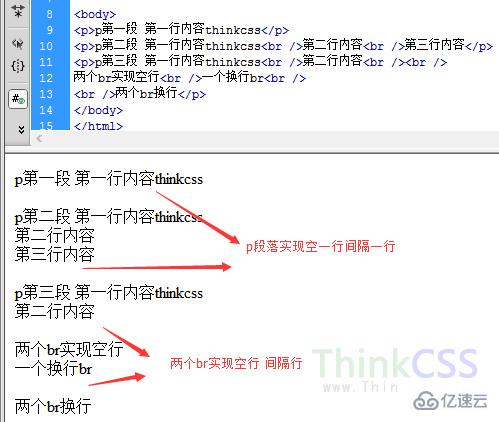
<p>p第一段 第一行内容CSS5</p> <p>p第二段 第一行形式CSS5<br />第二行模式<br />第三行形式</p> <p>p第三段 第一行形式CSS5<br />第二行内容<br /><br /> 两个br实现空行<br />一个换行br<br /> <br />两个br换行</p>
空行功效截图

以上就是关于“HTML文章每段间空一行间隔怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。