您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了html中em强调标签怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
残缺EM实例HTML代码
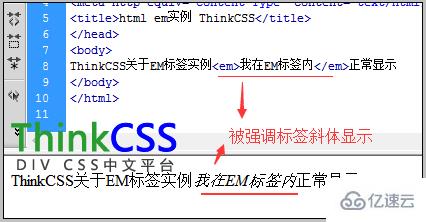
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html em实例 CSS5</title> </head> <body> CSS5对于EM标签实例<em>我在EM标签内</em>畸形表示 </body> </html>
在实例中有的笔墨放入html em强调标签内 有的不有,我们考察其斜体成绩实验。(以上HTML实例代码也许直接复制生涯窥察成果)
2、成绩截图

感谢你能够认真阅读完这篇文章,希望小编分享的“html中em强调标签怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。