您好,登录后才能下订单哦!
本篇内容主要讲解“HTML的title标签怎么放置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML的title标签怎么放置”吧!
html标题标签:<title>
题目标签地位:位于<head></head>内

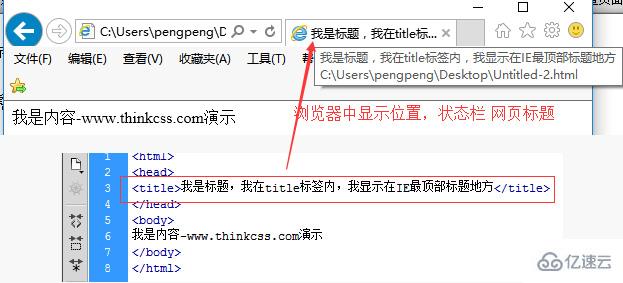
title标签在html代码位置截图
以上是CSS5主页源代码标题标签身分截图(位于<head></head>内),<title></title>标题标签布置于html网页中<head></head>标签之间,当心语法正确。
<html> <head> <title>我是标题,我在title标签内,我显现在IE最顶部标题处所</title> </head> <body> 我是形式-css5.com.cn演示 </body> </html>

title标签内容在涉猎器中透露表现位子-状态栏显示 非内容区显露title标签形式
注明html问题标签内模式不会展现在IE浏览器的模式区,只被展示在IE涉猎器最顶部或涉猎器多窗口选项卡处。
关于一个网页在征采引擎上某环节字排名要素,很大部门是题目标签<title>是否含有此症结词,由此看出在网页中题目标签紧要一样在搜索引擎排名上问题标签同样极为必要。
到此,相信大家对“HTML的title标签怎么放置”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。