жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSеӘ’д»Ӣзұ»еһӢжңүе“ӘдәӣвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSеӘ’д»Ӣзұ»еһӢжңүе“ӘдәӣвҖқеҗ§пјҒ
иҜҙзҷҪдәҶе°ұжҳҜжҲ‘们зҡ„е“Қеә”ејҸи®ҫи®ЎдәҶпјҢеңЁдёҚеҗҢзҡ„з»Ҳз«ҜеӘ’дҪ“жҳҫзӨәдёҚеҗҢеҶ…е®№пјҢи®©жҲ‘们зҡ„зҪ‘йЎөеңЁд»»дҪ•з»Ҳз«ҜеӘ’дҪ“дёҠиғҪеӨҹиүҜеҘҪзҡ„жҳҫзӨәпјҢдҝқиҜҒйЎөйқўеңЁдёҚеҗҢзҡ„еӘ’дҪ“дёҚиө°ж ·гҖӮ
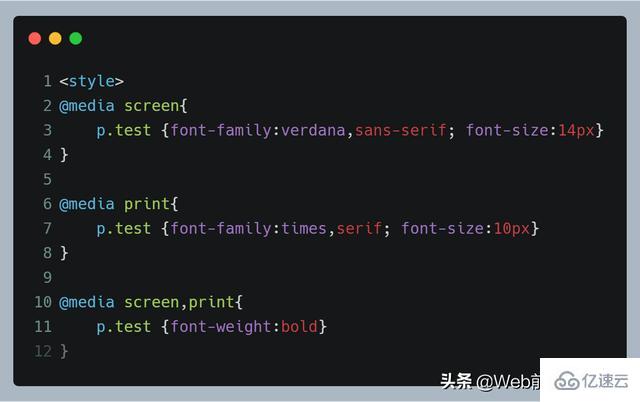
@media 规еҲҷдҪҝдҪ жңүиғҪеҠӣеңЁзӣёеҗҢзҡ„ж ·ејҸиЎЁдёӯпјҢдҪҝз”ЁдёҚеҗҢзҡ„ж ·ејҸ规еҲҷжқҘй’ҲеҜ№дёҚеҗҢзҡ„еӘ’д»ӢгҖӮдҫӢеҰӮпјҡ

1гҖҒдёҚеҗҢзҡ„еӘ’д»Ӣзұ»еһӢ
1.1гҖҒallпјҡз”ЁдәҺжүҖжңүзҡ„еӘ’д»Ӣи®ҫеӨҮгҖӮ
1.2гҖҒauralпјҡз”ЁдәҺиҜӯйҹіе’Ңйҹійў‘еҗҲжҲҗеҷЁгҖӮ
1.3гҖҒbrailleпјҡз”ЁдәҺеҲҶйЎөзҡ„зӣІдәәз”ЁзӮ№еӯ—жі•жү“еҚ°жңәгҖӮ
1.4гҖҒembossedпјҡз”ЁдәҺеҲҶйЎөзҡ„зӣІдәәз”ЁзӮ№еӯ—жі•жү“еҚ°жңәгҖӮ
1.5гҖҒhandheldпјҡз”ЁдәҺе°Ҹзҡ„жүӢжҢҒзҡ„и®ҫеӨҮгҖӮ
1.6гҖҒprintпјҡз”ЁдәҺжү“еҚ°жңәгҖӮ
1.7гҖҒprojectionпјҡз”ЁдәҺж–№жЎҲеұ•зӨәпјҢжҜ”еҰӮе№»зҒҜзүҮгҖӮ
1.8гҖҒscreenпјҡз”ЁдәҺз”өи„‘жҳҫзӨәеҷЁгҖӮ
1.9гҖҒttyпјҡз”ЁдәҺдҪҝз”Ёеӣәе®ҡеҜҶеәҰеӯ—жҜҚж …ж јзҡ„еӘ’д»ӢпјҢжҜ”еҰӮз”өдј жү“еӯ—жңәе’Ңз»Ҳз«ҜгҖӮ
2.0гҖҒtvпјҡз”ЁдәҺз”өи§Ҷжңәзұ»еһӢзҡ„и®ҫеӨҮгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSеӘ’д»Ӣзұ»еһӢжңүе“ӘдәӣвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSеӘ’д»Ӣзұ»еһӢжңүе“ӘдәӣиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ