您好,登录后才能下订单哦!
这篇“实用的Django+HTML设置有哪些”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“实用的Django+HTML设置有哪些”文章吧。
一、关于引入变量
1.变量引入方法:
{% block 块名称 %}
<p>{{变量名}}<p>
{% endblock %}
2.引入变量的值中标签是否转义:
不转义:
{% autoescape off %}
...HTML代码...
{% endautoescape %}
转义:
{% autoescape on %}
...HTML代码...
{% endautoescape %}
或者部分不转义部分转义:
{% autoescape off %}
...HTML代码...
{% autoescape on %}
...HTML代码...
{% endautoescape %}
二、表格数据水平+垂直居中
<td style="text-align:center;vertical-align:middle;margin:auto">表格数据</td>
三、表格列名跨行显示
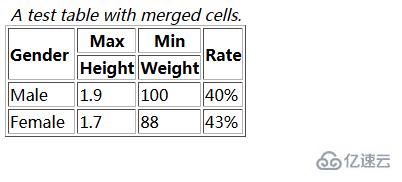
使用 rowspan/colspan 属性,代表占用多少行/列,以下为代码和效果图
代码:
<table border="1" summary="this table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <caption> <em> A test table with merged cells. </em> </caption> <tbody> <tr> <th rowspan="2">Gender </th> <th colspan="1">Max</th> <th colspan="1">Min</th> <th rowspan="2">Rate</th> </tr> <tr> <th>Height</th> <th>Weight</th> </tr> <tr> <td>Male</td> <td>1.9</td> <td>100</td> <td>40%</td> </tr> <tr> <td>Female</td> <td>1.7</td> <td>88</td> <td>43%</td> </tr> </tbody> </table> <p>
简化的效果图:

以上就是关于“实用的Django+HTML设置有哪些”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。