您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下HTML中内边距属性、外边距属性的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
HTML连载38-内边距属性、外边距属性
一、内边距属性
1.定义:边框和内容之间的距离就是内边距
2.分开写
padding-top:数字px; padding-left:数字px; padding-bottom:数字px; padding-right:数字px;
3.连写:
padding:上 右 下 左;
4.注意点:
(1)给标签设置内边距之后,标签占有的宽度和高度会发生变化
(2)内边距也会有背景颜色
<style>
div{
font-size: 25px;
width:100px;
height: 100px;
border: 1px solid red;
background-color: green;
}
.box1{
padding-top:20px;
}
.box2{
padding-left: 30px;
}
.box3{
padding-bottom: 40px;
}
.box4{
padding-right:50px;
}
.box5{
padding:40px 60px 70px 80px;
}
</style>
<body>
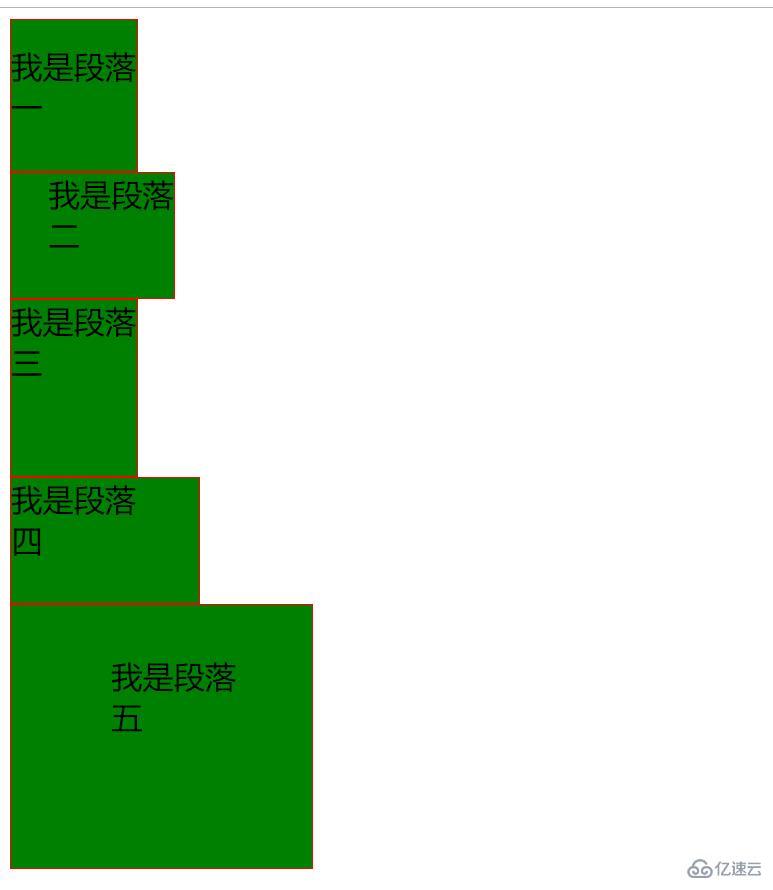
<div class="box1">我是段落一</div>
<div class="box2">我是段落二</div>
<div class="box3">我是段落三</div>
<div class="box4">我是段落四</div>
<div class="box5">我是段落五</div>
</body>
二、外边距属性
1.定义:标签与标签之间的距离就是外边距
2.分开写:
margin-top:数值px; margin-left:数值px; margin-bottom:数值px; margin-left:数值px;
3.一起写
margin:上 左 下 右;
4.例子
<style>
span{
width: 100px;
height:100px;
background-color: red;
margin:50px;
border:2px solid black;
}
.box1{
margin-top:20px;
}
.box2{
margin-left:30px;
}
.box3{
margin-bottom: 40px;
}
.box4{
margin-rigth:50px;
}
.box5{
margin:60px 70px 80px 90px;
}
</style>
</head>
<body>
<span class="box1">我是span</span><span class="box2">我是span</span><span class="box3">我是span</span><span class="box4">我是span</span><span class="box5">我是span</span>
?
5.注意点:外边距的那一部分是没有背景颜色的。
以上是“HTML中内边距属性、外边距属性的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。