您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了css如何使用left,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
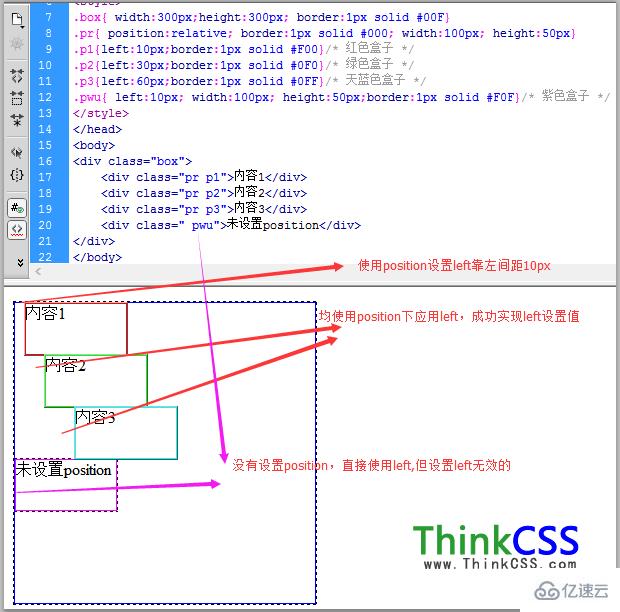
这里配合position使用下,看看left劝化。
1、div css实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css left实例成绩 CSS5</title>
<style>
.box{ width:300px;height:300px; border:1px solid #00F}
.pr{ position:relative; border:1px solid #000; width:100px; height:50px}
.p1{left:10px;border:1px solid #F00}/* 血色盒子 */
.p2{left:30px;border:1px solid #0F0}/* 绿色盒子 */
.p3{left:60px;border:1px solid #0FF}/* 天蓝色盒子 */
.pwu{ left:10px; width:100px; height:50px;border:1px solid #F0F}/* 紫色盒子 */
</style>
</head>
<body>
<div class="box">
<div class="pr p1">内容1</div>
<div class="pr p2">模式2</div>
<div class="pr p3">内容3</div>
<div class=" pwu">未设置装备摆设position</div>
</div>
</body>
</html>2、成就截图

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何使用left”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。