您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css盒模型的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1.各种盒模型
inline-block类型
使用inline-block类型来执行分列显示
list-item类型
可以将多个元素作为列表显示,同时在元素的开头加上列表的标记。
run-in类型和compact类型
none类型
当元素被指定none后,该元素不会显示
2.显示不下的内容
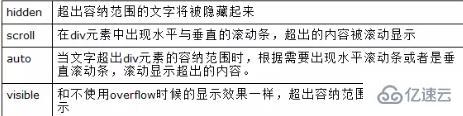
overflow属性:指定对盒子中容纳不下的内容的显示办法

overflow-x属性与overflow-y属性
textoverflow:在盒子的末尾显示代表省略符号的‘…’,但是该属性只在内容在水平位置上超出时显示。
以上是“css盒模型的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。