жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSS3жҖҺд№Ҳе®һзҺ°зәҝжқЎеӣҙз»•зқҖе®№еҷЁиҪ¬еҠЁзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
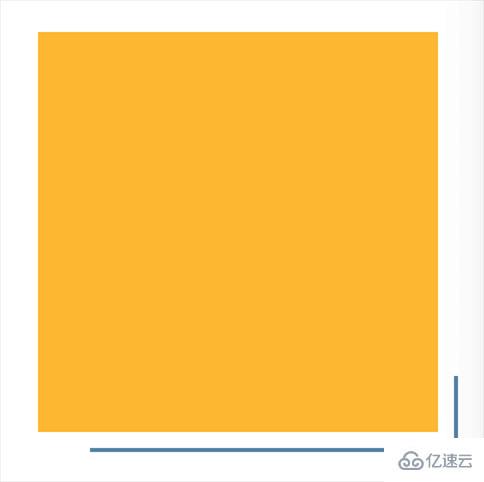
йҰ–е…ҲпјҢжҲ‘们зңӢдёӢиҝҗиЎҢеҮәжқҘзҡ„ж•Ҳжһңеӣҫ

е®һзҺ°ж–№ејҸ
иҝҷдёӘж•Ҳжһң并дёҚжҳҜзӣҙжҺҘдҪҝз”ЁanimationжқҘе®һзҺ°зҡ„пјҢиҖҢжҳҜйҖҡиҝҮclipеұһжҖ§жқҘе®һзҺ°зҡ„гҖӮеӨ–иҫ№зҡ„и“қиүІиҝҗеҠЁзҡ„зәҝжқЎе®һйҷ…дёәдёҖдёӘе®Ңж•ҙзҡ„divпјҢеҸӘжҳҜйҖҡиҝҮclipеұһжҖ§иЈҒеүӘеҗҺеҸӘеү©дёӢдёҠдёӢе·ҰеҸід№Ӣдёӯзҡ„дёҖиҫ№
clipеұһжҖ§дҫқжҚ®дёҠ-еҸі-дёӢ-е·Ұзҡ„йЎәеәҸпјҢд»Ҙе·ҰдёҠи§’(0, 0)дёәж ҮеҮҶзӮ№иҝӣиЎҢиЈҒеүӘпјҢеҰӮжһңдј е…Ҙзҡ„еҸӮж•°дёәautoпјҢеҲҷиЎЁзӨәдёҚиЈҒеүӘ
е®һдҫӢд»Јз Ғ
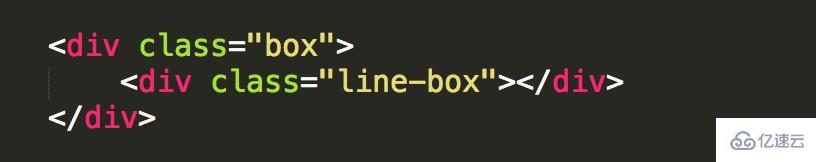
htmlйғЁеҲҶзҡ„д»Јз Ғ

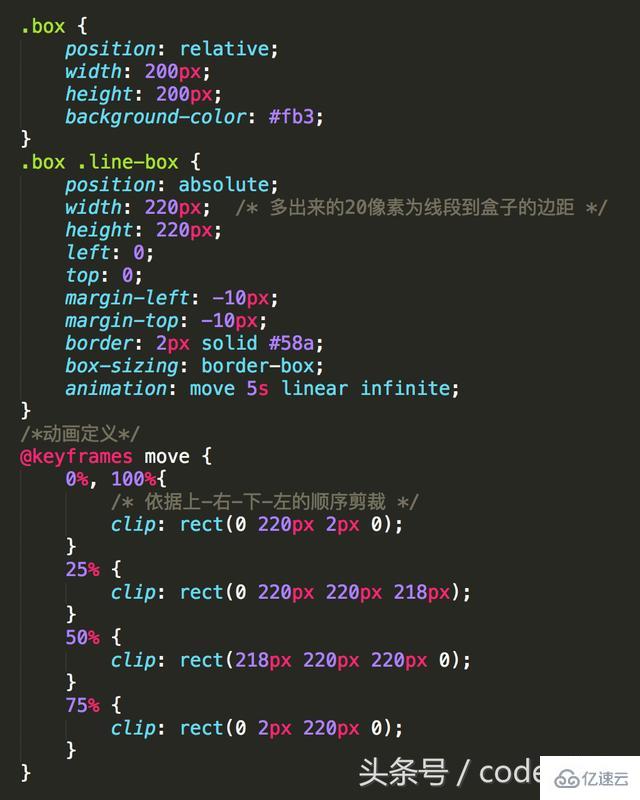
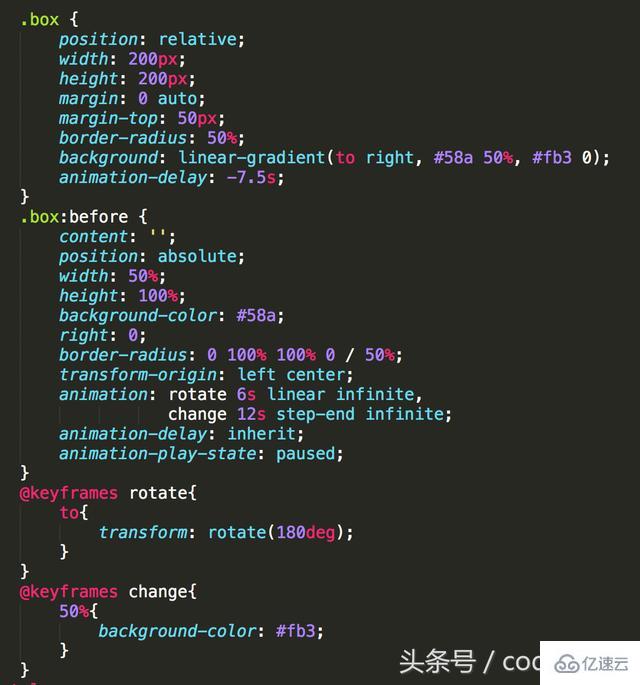
cssйғЁеҲҶзҡ„д»Јз Ғ

CSSйғЁеҲҶд»Јз Ғ
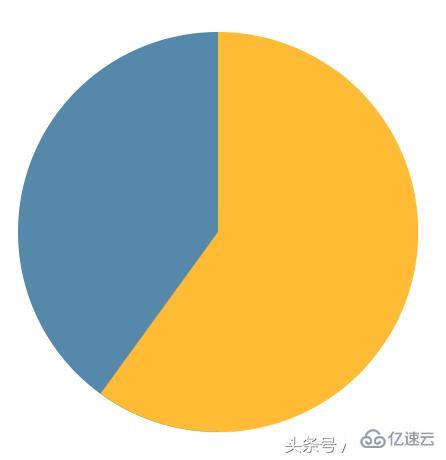
CSSе®һзҺ°йҘјеӣҫ
еңЁжҲ‘们画йҘјеӣҫзҡ„ж—¶еҖҷдјҡжғіеҲ°дҪҝз”ЁCanvasжҲ–иҖ…SVGпјҢдҪҝз”ЁCSSжҲ‘们еҗҢж ·еҸҜд»ҘжЁЎжӢҹеҮәйҘјеӣҫзҡ„еҪўзҠ¶
иҝҗиЎҢж•Ҳжһң

е®һзҺ°ж–№ејҸ
йҰ–е…ҲиҰҒдҪҝз”Ёborder-radiusеұһжҖ§е°Ҷdivи®ҫзҪ®дёәеңҶи§’
дҪҝз”Ёanimation-delayеұһжҖ§жҺ§еҲ¶еҠЁз”»ж•Ҳжһң
е®һдҫӢд»Јз Ғ
htmlйғЁеҲҶд»Јз Ғ

cssйғЁеҲҶд»Јз Ғ

д»ҘдёҠе°ұжҳҜвҖңCSS3жҖҺд№Ҳе®һзҺ°зәҝжқЎеӣҙз»•зқҖе®№еҷЁиҪ¬еҠЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ