您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关CSS样式规则是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
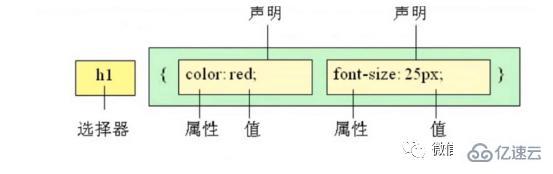
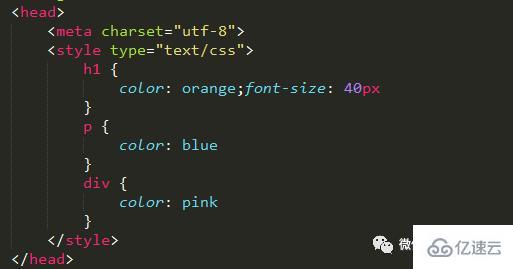
CSS样式规则:

CSS3介绍和字体样式
在上面的样式规则中:
1 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2 属性和属性值以“键值对“ 的形式出现。
3 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4 属性和属性值之间用英文“:“连接。
5 多个“键值对”之间用英文“;”进行区分。可以用段落和表格的对齐的演示。

感谢各位的阅读!关于“CSS样式规则是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。