您好,登录后才能下订单哦!
本文小编为大家详细介绍“CSS3特性实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS3特性实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
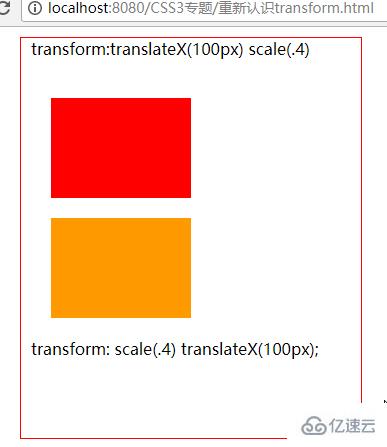
我们来看下对比效果:

可以看到,我对两个红色的div在hover的时候分别设置了
平移100px和同时缩放到原来的1/4,两个div的设置顺序不一要,直接导致了最终的结果的巨大差异。
下面来划重点:transform执行顺序!!!
transform 后面如果有多个属性值的话,那么后设置的属性要先执行
也就是说第一个红色的div先缩小到原来的1/4,然后再平移100px,得到最终的效果。
第二次黄色的div是先平移了100px然后再缩放到原来的1/4,注意:这平移过后再缩放会将平移的值也跟着缩放,所以黄色的小方块的最终平移要比小红块小。
平移和旋转
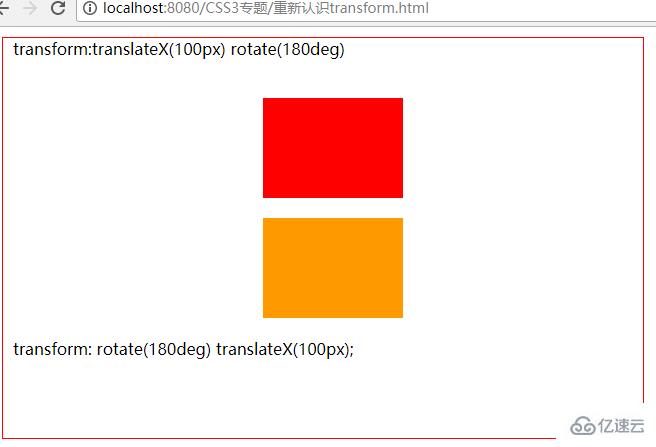
看效果:

我对两个方块分别设置了:
这是怎么回事?效果怎么反过来了?
我们知道,dom元素的旋转它是有一个旋转基点的(围绕哪个点旋转)默认的都是在dom元素的正中间
按照上面的分析,后写的先执行,我们来分析下
第一个小红块。先围绕自身的中心点旋转180度,然后向右平移100px,这个比较容易接受。
再来看小黄块。它是先向右平移了100px,然后旋转了180度。但是却向左平移了。好像与我们的预期不一样。
接下来我来解释一下原因:
这是因为transform的平移不会影响原来的旋转基点的位置?什么意思呢?当我先向右平移了100px后,我的旋转基点还在原来的位置,也就是在我们的黄色方块的左侧。然后我们再去做旋转的时候,是以之前左侧的点进行旋转的。所以旋转180度之后就绕到了旋转基点的左侧去了。
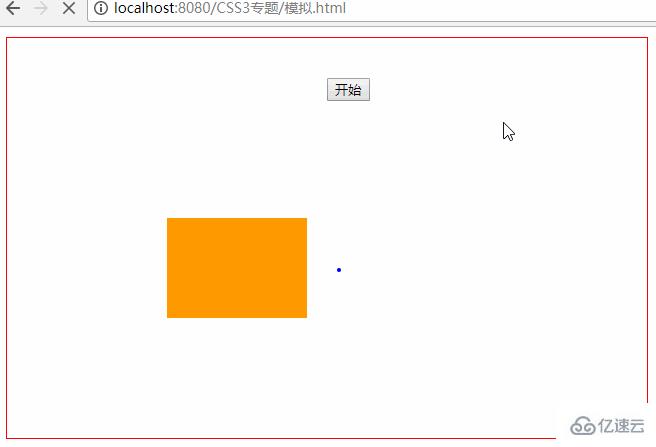
我拿gif来模拟一下这个过程吧。

一图胜千言
综上所述,我们可以得到两个结论:
第二点很重要,后面我们在制作复杂的3D的时候会用到这两个特性。
补充一句:如果想对旋转基点进行改变的话可以通过transform-origin:x ,y来设置 。具体细节我就不过多展开了。
下一知识点:
要想dom在三维空间中变换,那么景深肯定是逃不过的话题。前面我在我的《前端图形学》的系列文章中有说到景深和相机的概念,那么应用到CSS3中依然实用。
我们可以把景深看作是我们的眼睛或者threejs中的透视相机,其特点就是近大远小。
比如我设置 perspective:300px;那么表示的是,我离屏幕300px的位置去观察dom元素。假如设置成500px,那么肯定要比300px的物体要显示的小。
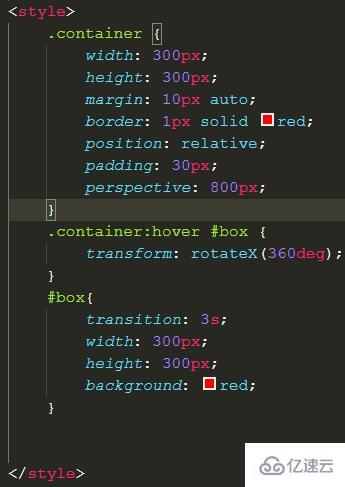
举个栗子:

我们在父容器hover的时候,让里面的小盒子绕X轴翻转360deg,并且在父容器中设置了景深的样式为:800px
当我们再沿X轴旋转的时候,立体的感觉就出来了,这个应该比较简单了,这也是后面我们做复杂3D的基础。
读到这里,这篇“CSS3特性实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。