您好,登录后才能下订单哦!
这篇文章主要讲解了“Html5+CSS3基础知识有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Html5+CSS3基础知识有哪些”吧!
CSS选择器:使用CSS对html页面中的元素实现一对一,一对多或者多对一的控制:
1.属性选择器
在CSS3中追加了三个选择器:[att*=val];[att^=val];[att$=val]–>att表示为属性,val表示为属性的属性值。
[att*=val]:如果元素用att表示的属性的值中包含val指定的字符,那么该元素使用这个样式。
[att$=val]:如果元素用att表示的属性的属性值的结尾字符用val指定的字符,那么该元素使用这个样式。
[att^=val]:如果元素用att表示的属性的属性值的开头字符为用val指定的字符,那么该元素使用这个样式。
注意: /如果纯用数字的时候该样式不会显示成功,需要用\连接与数字最近的符号 注意!只有’-‘的字符需要加’\’/
2.结构性伪类选择器 (1)类选择器 使用类选择器把相同的元素定义成不同的样式,伪类选择器是已经定义好的不可以随便起名。
(2)伪类选择器—-最常见的伪类选择器:a(使用顺序为:未,已,悬,停)
(3)伪元素选择器 针对于CSS中已经定义好的伪元素使用的选择器(first-line;first-letter;before;after)。
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取
first-line伪元素选择器:向某个元素中的第一行文字使用样式。
first-letter伪类选择器:向某个元素中的文字的首字母或者第一个文字使用样式。
before:在某个元素之前插入一些内容。
after:在某个元素之后插入一些内容。
可以使用before和after伪元素在页面中插入文字,图像,项目编号等。
插入文字:E:before/after
排除一些不需要插入内容的元素:E:none:before/after
插入图像
插入项目编号
a.在多个标题前加上编号:counter属性对项目追加编号
(4)结构性伪类选择器
first-child:单独指定第一个子元素的样式。
last-child:单独指定最后一个子元素的样式。
nth-child:选择器匹配正数下来的第N个子元素,nth-child(odd)为第奇数个子元素,nth-child(even)为第偶数个子元素。
nth-last-child(n):匹配倒数数下来第n个子元素。
nth-of-type:正数,当指定元素为标题加内容的时候,如果使用上面的方法会导致真正的指定元素不被成功指定,因此需要使用nth-first-type方法进行指定。
nth-last-type:倒数,同nth-first-type。
循环使用样式:nth-child(An+B)–A 表示每次循环中共包括几种样式,B表示指定的样式在循环中所处的位置。
only-child:只对一个元素起作用。
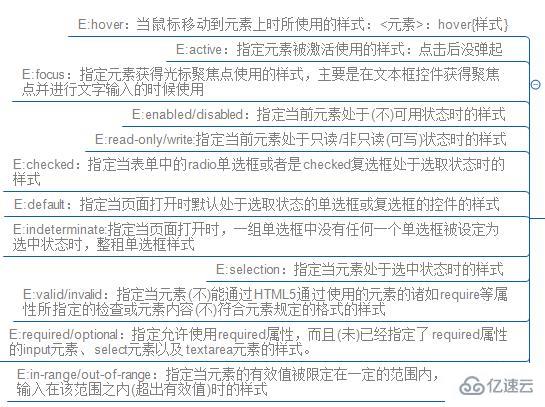
3.UI元素状态伪类选择器 指定的样式只有在元素处于某种状态下才起作用,在默认状态下不起作用!
first-line伪元素选择器:向某个元素中的第一行文字使用样式。
first-letter伪类选择器:向某个元素中的文字的首字母或者第一个文字使用样式。
before:在某个元素之前插入一些内容。
after:在某个元素之后插入一些内容。
可以使用before和after伪元素在页面中插入文字,图像,项目编号等。
插入文字:E:before/after
排除一些不需要插入内容的元素:E:none:before/after
插入图像
插入项目编号
a.在多个标题前加上编号:counter属性对项目追加编号
(4)结构性伪类选择器
first-child:单独指定第一个子元素的样式。
last-child:单独指定最后一个子元素的样式。
nth-child:选择器匹配正数下来的第N个子元素,nth-child(odd)为第奇数个子元素,nth-child(even)为第偶数个子元素。
nth-last-child(n):匹配倒数数下来第n个子元素。
nth-of-type:正数,当指定元素为标题加内容的时候,如果使用上面的方法会导致真正的指定元素不被成功指定,因此需要使用nth-first-type方法进行指定。
nth-last-type:倒数,同nth-first-type。
循环使用样式:nth-child(An+B)–A 表示每次循环中共包括几种样式,B表示指定的样式在循环中所处的位置。
only-child:只对一个元素起作用。
3.UI元素状态伪类选择器 指定的样式只有在元素处于某种状态下才起作用,在默认状态下不起作用!

Html5+CSS3基础知识汇总-CSS3篇
4.兄弟元素选择器 用来指定位于同一父元素之中的某个元素之后的所有其他某个种类的兄弟元素所使用的样式。一定要是之后的兄弟元素!
位移距离:前两个参数代表的阴影离开文字的横(纵)方向距离,不可省略。
第三个参数代表模糊半径,代表阴影向外模糊时候的范围,数值越大越模糊。
当没有指定颜色值时,会使用默认文字的颜色。
指定多个阴影,并且可以针对每个阴影用逗号分隔。
2.word-break:浏览器文本自动换行。
3.word-wrap: 长单词与URL地址自动换行。
4.服务器端字体和@font-face属性
定义斜体或粗体:在定义字体的时候,可以把字体定义成斜体或者粗体,在使用服务器服务器端字体的时候,需要根据斜体还是粗体使用不同的汉字。
显示客户端字体:首先将font-family设置为本地的字体名,然后将src属性设置为local(‘字体’)。
font-variant:设置文本是否大小写。
font-weight:设置文本的粗细。
font-stretch:设置文本是否横向的拉伸变形。
2.3.盒模型
1.各种盒模型
inline-block类型
使用inline-block类型来执行分列显示
list-item类型
可以将多个元素作为列表显示,同时在元素的开头加上列表的标记。
run-in类型和compact类型
none类型
当元素被指定none后,该元素不会显示
2.显示不下的内容
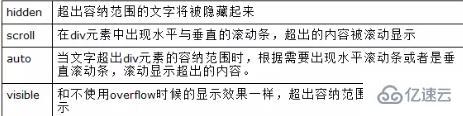
overflow属性:指定对盒子中容纳不下的内容的显示办法

Html5+CSS3基础知识汇总-CSS3篇
overflow-x属性与overflow-y属性
textoverflow:在盒子的末尾显示代表省略符号的‘…’,但是该属性只在内容在水平位置上超出时显示。
3.盒子阴影
box-shadow:让盒在显示的时候产生阴影的效果
对盒内子元素设置阴影
对一个文字或第一行设置阴影:通过first-line或者first-letter
对表格和对单元格使用阴影
4.box-sizing宽高计算
指定针对元素的宽度和高度的计算方法
2.4.边框和背景样式
1.新增的背景属性
background-clip:指定背景的显示范围
border-box:从边框开始
padding-box:从内边框开始
content-box:从内容开始
background-orgin:指定绘制背景图像的起点
可以指定绘制时的起始位置,默认为padding,可以为border或者content左上角开始绘制。
background-size:指定背景中图像的尺寸
auto
length
percentage:以父元素的百分比设置背景图像的宽高度。
cover:全覆盖。
contain :与cover相反,主要将背景图片缩小,来适合布满整个容器。
2.显示多个背景属性: 第一个图像在最上面
3.圆角边框:border-radius
指定两个半径:左上右下+左下右上
当不显示边框的时候,浏览器会把四个角绘制成圆角
修改边框种类。
绘制四个不同半径的边框
4.图像边框:border-image
可以让元素的长度或宽度处于随时变化时,变化状态的边框统一使用一个图像文件来进行绘制。
2.5.CSS3变形功能
1.利用transform实现文字或图像的旋转,缩放,倾斜移动这四种类型的变形处理。
旋转:totate(角度)
缩放:scale(值):0.5即为缩放到50%
倾斜:skew(值),值为角度
移动:translate(值)
对一个元素使用多个方法
transform:方法1 方法2 方法 3 方法4
改变元素基点
transform-origin:
2.6.CSS3的动功能
1.transition功能:支持从一个属性值平滑到另外一个属性值
允许CSS属性值在一定的时间内平滑的过度,这种效果可以在单击,获得焦点,被点击或对元素任何改变中触发,并圆滑的以动画效果改变CSS属性值。
(1)执行变换的属性:transition-property:过渡即将开始
none:没有属性会获得过渡效果
all:所以属性会获得过渡效果
property:定义应用过渡效果的CSS属性名称列表,以逗号分隔
(2)变换延续时间:transition-duration:规定完成过渡需要花费的时间,默认值零没有效果。
(3)在延续时间段,变换速率的变化:transition-timing-function。
(4)变换延迟时间:transition-delay:指定一个动画开始执行的时间,也就是当改变元素属性值后多长时间开始执行过渡效果。
2.Animations功能:支持通过关键帧的指定来在页面上产生更复杂的动画现象。
2.7.CSS3的分页
1.点击及鼠标悬停分页样式
2.鼠标悬停过渡效果:transition: background-color .9s;
3.圆角样式:border-radius
4.边框:border:2px solid darkviolet;
2.8.布局相关样式
1.多栏布局
column-count属性:将一个元素中的内容分成多栏进行显示,要将元素的宽度设置成多个栏目的总宽度
column-width属性:指定栏目的宽度来生成分栏
column-gap属性:指定栏目之间的距离
column-rule:栏目之间添加分隔线
2.盒布局: 多栏布局的栏目宽度必须相等,指定栏目的宽度的时候也只能统一指定,但是栏目的宽度不可能全部都一样,所以多栏布局比较适合在文字内容页面显示,比如新闻。并不适合整个网页编排时使用。而盒布局就相对比较随意一些,可以定义成不同的页面。
3.弹性盒子布局
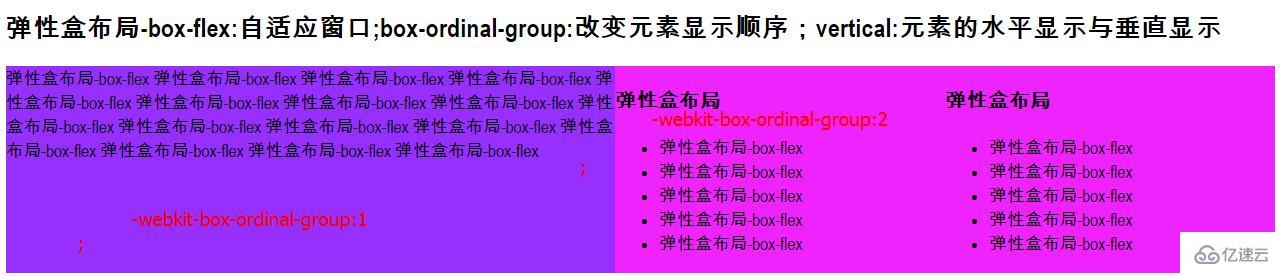
(1)box-flex:使得盒子布局变成弹性布局:可以自适应窗口
(2)box-ordinal-group:改变元素的显示顺序
(3)box-orient:改变元素排列方向
horizontal:在水平行中从左向右排列子元素
vertical:从上向下垂直排列子元素

Html5+CSS3基础知识汇总-CSS3篇

Html5+CSS3基础知识汇总-CSS3篇
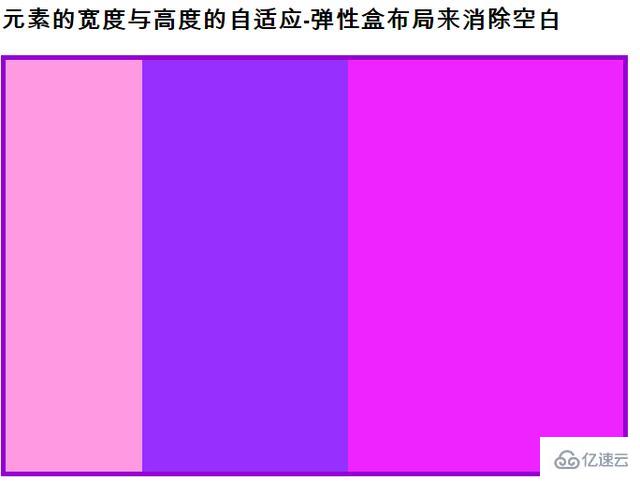
(4)元素的高度宽度自适应:就是元素的高度和宽度可以根据排列的方向改变而改变。 (5)使用弹性布局来消除空白:方法就是给子div中加入一个box-flex属性。

Html5+CSS3基础知识汇总-CSS3篇
(6)对多个元素使用box-flex属性,让浏览器或者容器中的元素的总宽度或者总高度都等于浏览器或者容器高度。
(7)box-pack属性和box-align属性:指定水平方向与垂直方向的对齐方式(文字,图像,以及子元素的水平方向或是垂直方向上的对齐方式)
2.9.不同浏览器加载不同的CSS样式
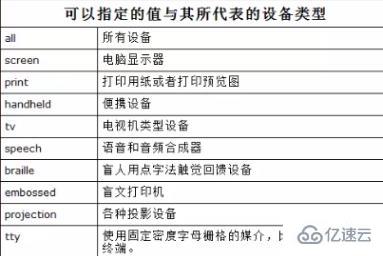
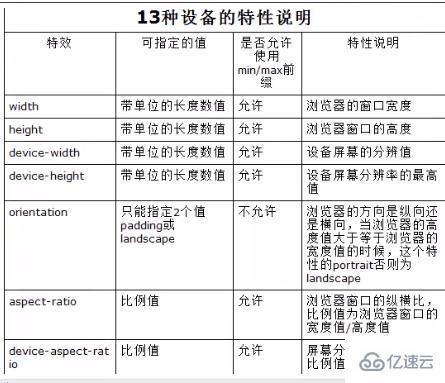
Media Queries模块是CSS3中的一个和各种媒体相关的重要模块

Html5+CSS3基础知识汇总-CSS3篇

Html5+CSS3基础知识汇总-CSS3篇

Html5+CSS3基础知识汇总-CSS3篇

感谢各位的阅读,以上就是“Html5+CSS3基础知识有哪些”的内容了,经过本文的学习后,相信大家对Html5+CSS3基础知识有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。