您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
众所周知,在微信开发的时候,必须要输入URL,而该URL必须是外网域名。
本文将带着大家利用工具搭建微信本地开发环境,原理就是将公网域名通过工具映射到本地端口。
工具名称:ngrok,这里我用的是windows版本。点此下载
操作如下:
将下载好的工具解压
通过cmd进入工具目录
输入如下命令:ngrok -config ngrok.cfg -subdomain myapp 80
参数说明:myapp为自定义的域名,如wxdebug,80为需要映射到的本机端口,可随意填写你需要的端口号,如tomcat默认端口8080
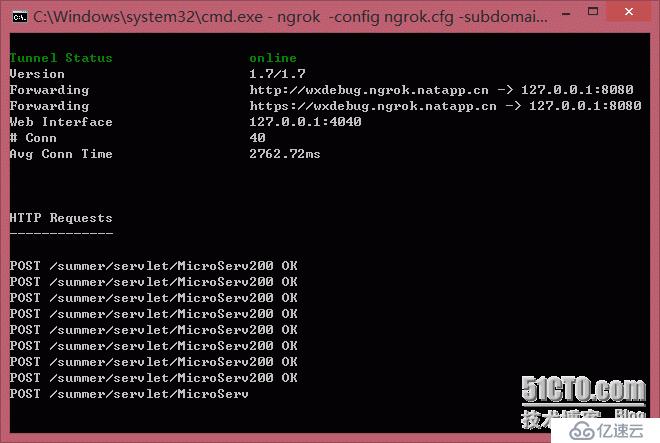
最后使用http://wxdebug.ngrok.natapp.cn访问,那么将自动进入本地IDE进行调试啦.
截图如下即表示成功

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。