您好,登录后才能下订单哦!
这篇文章主要介绍css中initial-letter属性如何实现首字下沉效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
initial-letter属性里可以设置两个值:
initial-letter:值1值2;
值1:表示的行高;
值2:表示沉度。
这里我们就用简单的代码示例来看看效果:
.raised-cap::first-letter{
color:#bf4055;
initial-letter:31;
}
.sunken-cap::first-letter{
color:#bf4055;
initial-letter:32;
}
.drop-cap::first-letter{
color:#bf4055;
initial-letter:3;
}
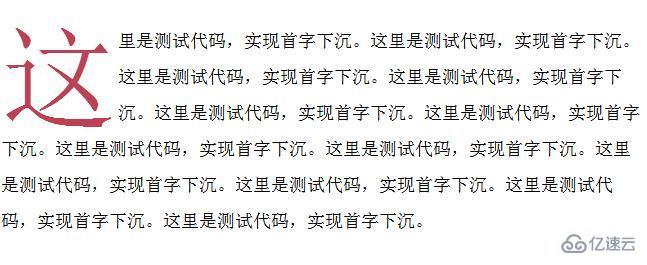
效果图:
3.jpg
是不是很方便简单,但很遗憾现在还有很多的浏览器不支持该属性,下面我们来看看哪些浏览器支持(绿色表支持):
4.jpg
虽然现在浏览器对该属性的支持度还是满天红色,但我们可以借助@supports来做一些降级处理,判断浏览器是否支持,从而实现首字下沉效果:
//浏览器支持采用下面的方法
@supports(initial-letter:5)or(-webkit-initial-letter:5){
.intro:nth-of-type(1)::first-letter{
-webkit-initial-letter:3;
initial-letter:3;
}
}
//浏览器不支持采用伪元素+浮动的方法
@supports(not(initial-letter:5))and(not(-webkit-initial-letter:5)){
.intro::first-letter{
color:#bf4055;
font-size:7.1875rem;
float:left;
line-height:.7;
margin:17px2px00;
}
}
以上是“css中initial-letter属性如何实现首字下沉效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。