您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
项目地址 Bee
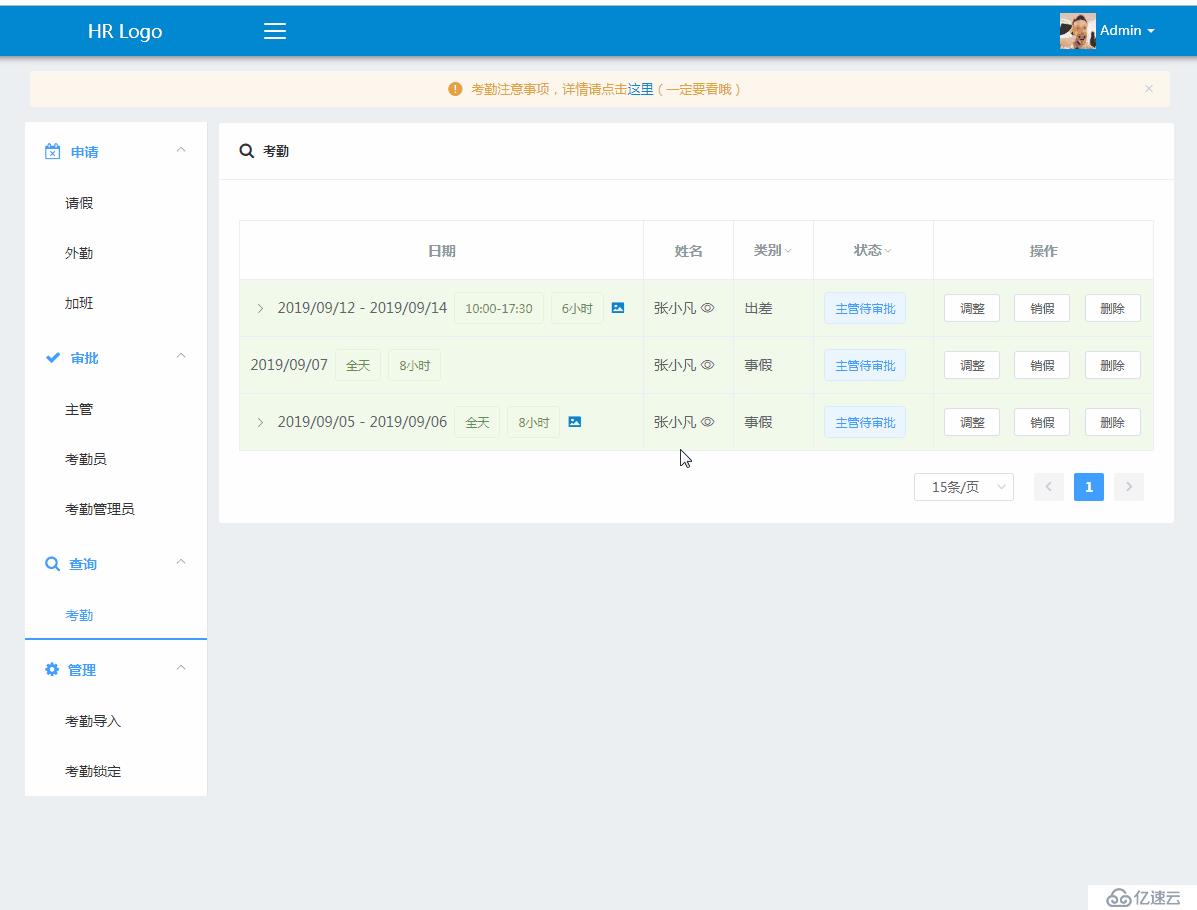
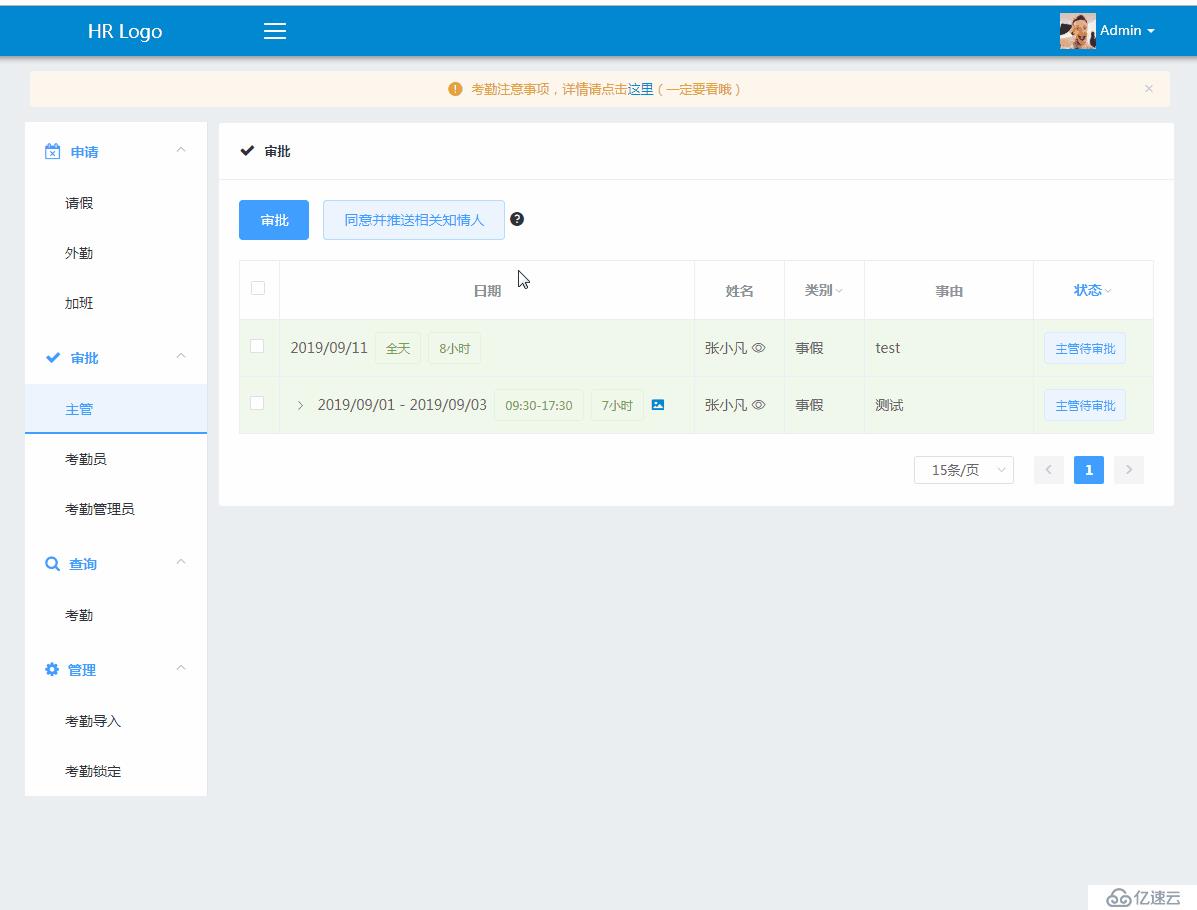
Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单。Bee具有较高的性能、扩展性等,其中包括前后端分离、插拔式的规则验证(验证器)、数据过滤(装饰器)、消息队列等,后端在Laravel 的MVC模式上,又添加了Services、Repositories层,明确每个类的职责,使用Passport 的密码模式获取接口数据。



git clone git@github.com:SexyPhoenix/Bee.git composer install
chmod -R 777 storage
php artisan key:generatemkdir -p uploads/bee
chmod -R 777 uploadscp .env.example .envAPP_URL=http://localhost
ASSET_URL=http://localhost
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379php artisan migratephp artisan passport:keys
php artisan passport:client --password --name='bee' //name 自定义php artisan queue:work bee --queue=apply --sleep=3 --tries=3 & > /dev/nullserver {
listen 80;
server_name dev.bee.goods; // 自定义
index index.html index.htm index.php;
location / {
rewrite ^/(.*)$ /index.php/$1 last;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ /uploads/ {
root "/var/www/Bee"; // 自定义
}
location ~ \.(html|gif|jpg|jpeg|css|js|eot|svg|ttf|woff|woff2|png)$ {
root "/var/www/Bee/public"; // 自定义
}
location ~ (.+\.php)(.*)$ {
root /var/www/Bee/public; // 自定义
fastcgi_split_path_info ^(.+\.php)(.+)$;
fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock; // 自定义
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}cnpm install //cnpm淘宝的
export const API_DOMAIN = 'http://xxx/beeapi' //resources\js\config\bee.js 文件中修改域名
npm run dev最后,注意配置域名到host。
打开 http://xxx/bee#/
账号:zhangxiaofan@qq.com 密码:123456
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。