жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңCSSдҝ®ж”№жөҸи§ҲеҷЁж»ҡеҠЁжқЎж ·ејҸзҡ„ж–№жі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁCSSдҝ®ж”№жөҸи§ҲеҷЁж»ҡеҠЁжқЎж ·ејҸзҡ„ж–№жі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқCSSдҝ®ж”№жөҸи§ҲеҷЁж»ҡеҠЁжқЎж ·ејҸзҡ„ж–№жі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жҲ‘们еңЁиҮӘе®ҡд№үж»ҡеҠЁжқЎж ·ејҸеүҚпјҢйҰ–е…ҲиҰҒдәҶи§Јж»ҡеҠЁжқЎзҡ„з»“жһ„гҖӮйҖҡдҝ—жқҘи®ІпјҢж»ҡеҠЁжқЎз”ұдёӨйғЁеҲҶз»„жҲҗпјҡдёҖйғЁеҲҶжҳҜеҸҜд»Ҙж»‘еҠЁзҡ„йғЁеҲҶпјҢжҲ‘们称е®ғдёәж»‘еқ—пјӣеҸҰдёҖйғЁеҲҶжҳҜж»ҡеҠЁжқЎзҡ„иҪЁйҒ“пјҢд№ҹе°ұжҳҜж»‘еқ—зҡ„иҪЁйҒ“пјҢдёҖиҲ¬жқҘиҜҙпјҢдёәдәҶзҫҺи§ӮпјҢж»‘еқ—зҡ„йўңиүІиҰҒжҜ”иҪЁйҒ“зҡ„йўңиүІж·ұдёҖдәӣгҖӮ
йҰ–е…Ҳд»Ӣз»Қж»ҡеҠЁжқЎзӣёе…ізҡ„CSSд»Јз ҒпјҢд»ҘеҸҠ他们зҡ„еҗ«д№ү
::-webkit-scrollbarпјҡжҢҮж»ҡеҠЁжқЎж•ҙдҪ“йғЁеҲҶпјҢе®ғзҡ„еұһжҖ§жңүwidth,height,backgroundзӯү
::-webkit-scrollbar-buttonпјҡжҢҮж»ҡеҠЁжқЎдёӨиҫ№зҡ„жҢүй’®гҖӮеҪ“дёҚйңҖиҰҒж—¶еҸҜд»Ҙз”Ёdisplay:noneе°Ҷе…¶йҡҗи—Ҹ
::-webkit-scrollbar-trackпјҡжҢҮеӨ–еұӮиҪЁйҒ“йғЁеҲҶпјҢеҪ“дёҚйңҖиҰҒж—¶еҸҜд»Ҙз”Ёdisplay:noneе°Ҷе…¶йҡҗи—ҸпјҢд№ҹеҸҜд»Ҙж·»еҠ дҪ жғіиҰҒзҡ„йўңиүІ
::-webkit-scrollbar-track-pieceпјҡжҢҮеҶ…еұӮиҪЁйҒ“йғЁеҲҶпјҢеҚіж»ҡеҠЁжқЎдёӯй—ҙзҡ„йғЁеҲҶ
::-webkit-scrollbar-thumbпјҡжҢҮж»ҡеҠЁжқЎйҮҢйқўеҸҜд»ҘжӢ–еҠЁзҡ„йғЁеҲҶпјҢд№ҹе°ұжҳҜж»‘еқ—
::-webkit-scrollbar-cornerпјҡжҢҮиҫ№и§’йғЁеҲҶ
::-webkit-resizerпјҡд»–з”ЁжқҘе®ҡд№үеҸідёӢи§’ж»‘еқ—зҡ„ж ·ејҸ
дҪҶжҳҜжңҖеёёз”Ёзҡ„жҳҜж»ҡеҠЁжқЎж•ҙдҪ“йғЁеҲҶпјҲ-webkit-scrollbarпјүпјҢж»‘еқ—пјҲ-webkit-scrollbar-thumbпјүд»ҘеҸҠеӨ–иҪЁйҒ“пјҲ-webkit-scrollbar-trackпјүдёүйғЁеҲҶгҖӮ
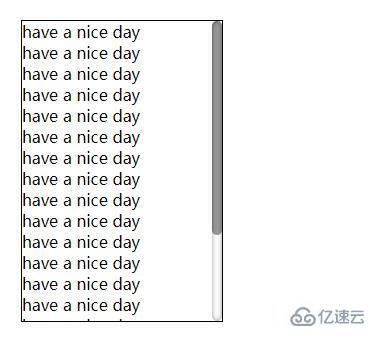
жҺҘдёӢжқҘжҲ‘们е°Ҷdivзӣ’еӯҗйҮҢйқўи¶…еҮәзҡ„йғЁеҲҶйҡҗи—ҸпјҢз»ҷdivи®ҫзҪ®ж»ҡеҠЁжқЎж ·ејҸпјҢзңӢзңӢжҖҺд№Ҳз”ЁCSSе®һзҺ°ж»ҡеҠЁжқЎж ·ејҸгҖӮ
HTMLйғЁеҲҶпјҡ
<divclass="scroll">
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
</div>
CSSйғЁеҲҶпјҡ
.scroll{
margin:100pxauto;
border:1pxsolid#000;
width:200px;
height:300px;
overflow:auto;
}
.scroll::-webkit-scrollbar{
width:10px;
height:10px;
}
/*жӯЈеёёжғ…еҶөдёӢж»‘еқ—зҡ„ж ·ејҸ*/
.scroll::-webkit-scrollbar-thumb{
background-color:rgba(0,0,0,.05);
border-radius:10px;
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*йј ж ҮжӮ¬жө®еңЁиҜҘзұ»жҢҮеҗ‘зҡ„жҺ§д»¶дёҠж—¶ж»‘еқ—зҡ„ж ·ејҸ*/
.scroll:hover::-webkit-scrollbar-thumb{
background-color:rgba(0,0,0,.2);
border-radius:10px;
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*йј ж ҮжӮ¬жө®еңЁж»‘еқ—дёҠж—¶ж»‘еқ—зҡ„ж ·ејҸ*/
.scroll::-webkit-scrollbar-thumb:hover{
background-color:rgba(0,0,0,.4);
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*жӯЈеёёж—¶еҖҷзҡ„дё»е№ІйғЁеҲҶ*/
.scroll::-webkit-scrollbar-track{
border-radius:10px;
-webkit-box-shadow:inset006pxrgba(0,0,0,0);
background-color:white;
}
/*йј ж ҮжӮ¬жө®еңЁж»ҡеҠЁжқЎдёҠзҡ„дё»е№ІйғЁеҲҶ*/
.scroll::-webkit-scrollbar-track:hover{
-webkit-box-shadow:inset006pxrgba(0,0,0,.4);
background-color:rgba(0,0,0,.01);
}
еҲ°жӯӨпјҢе…ідәҺвҖңCSSдҝ®ж”№жөҸи§ҲеҷЁж»ҡеҠЁжқЎж ·ејҸзҡ„ж–№жі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ