您好,登录后才能下订单哦!
小编给大家分享一下css中的overflow属性怎么实现滚动条设置和隐藏滚动条,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css中overflow属性设置滚动条的具体代码示例如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color:#acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color:#a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top:10px;
background-color:#ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
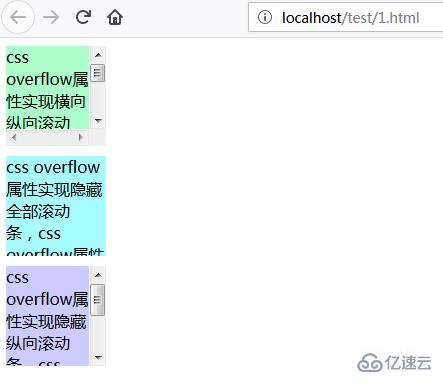
<divclass="a1">cssoverflow属性实现横向纵向滚动条,cssoverflow属性实现横向纵向滚动条</div>
<divclass="a2">cssoverflow属性实现隐藏全部滚动条,cssoverflow属性实现隐藏全部滚动条</div>
<divclass="a3">cssoverflow属性实现隐藏竖向滚动条,cssoverflow属性实现隐藏竖向滚动条</div>
</body>
</html>
以上是“css中的overflow属性怎么实现滚动条设置和隐藏滚动条”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。