您好,登录后才能下订单哦!
今天小编给大家分享一下css的padding内边距属性怎么用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
这里有一段csspadding属性使用示例代码如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>csspadding属性使用示例</title>
<style>
div{
width:400px;
height:80px;
border:2pxsolidred;
margin-top:10px;
}
.p1{padding:10px;}
.p2{padding:20px30px;}
.p3{padding:10px5px15px20px;}
</style>
</head>
<body>
<divclass="p1">
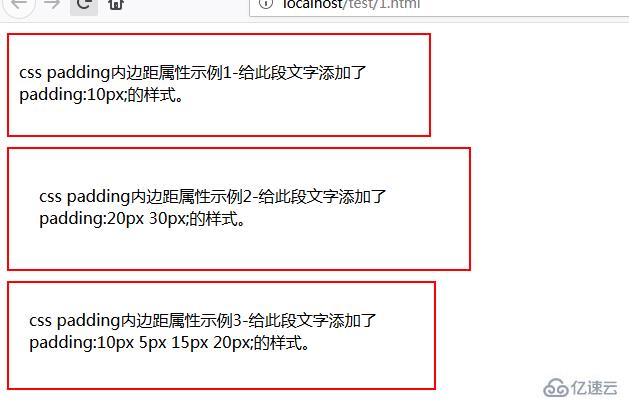
<p>csspadding内边距属性示例1-给此段文字添加了padding:10px;的样式。</p>
</div>
<divclass="p2">
<p>csspadding内边距属性示例2-给此段文字添加了padding:20px30px;的样式。</p>
</div>
<divclass="p3">
<p>csspadding内边距属性示例3-给此段文字添加了padding:10px5px15px20px;的样式。</p>
</div>
</body>
</html>
以上就是“css的padding内边距属性怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。