您好,登录后才能下订单哦!
今天小编给大家分享一下css中颜色的定义方式有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
颜色名称
CSS提供了由一百四十多种颜色名称,从最基本颜色都一些更丰富的颜色可以说是丰富多彩。
body{color:black;}
a{color:orange;}
上述例子是用具体的颜色名称来定义的,但是因为颜色名称很难记住,并且可能你想要非常特定的颜色,所以颜色的名称可能就不太好用了,下面我们就来看看其他的用于定义颜色的方式
RGB
电脑显示器,电视,手机都使用RGB颜色模型来显示颜色。基本上,每种颜色都由红色,绿色和蓝色组合定义。红色,绿色或蓝色有256个可能的值。由于计算机从0(零)开始计数,因此最大值为255。
考虑到颜色是红色,绿色和蓝色组合的结果,并且因为这3种颜色中的每一种都具有256种可能的值,所以256*256*256=16,777,216可以使用颜色。
由于RGB模型与物理渲染颜色的方式直接相关,因此它已成为CSS颜色单元。
例如,你可以定义红色为219红色,78为绿色,68为蓝色:
a{color:rgb(219,78,68);}
黑色不是红色,绿色或蓝色:
body{color:rgb(0,0,0);}
在光谱的另一边,白色是每个红色,绿色和蓝色的全部量:
body{color:rgb(255,255,255);}
RGBA
rgba色彩单元是rgb,这是我们添加的α值(范围从0到1,在十进制值),它定义了颜色透明度是什么:
body{color:rgba(0,0,0,0.8);}
略带透明的黑色。
颜色透明的目的是与背景混合,因此根据上下文看起来略有不同。它对背景颜色特别有用。
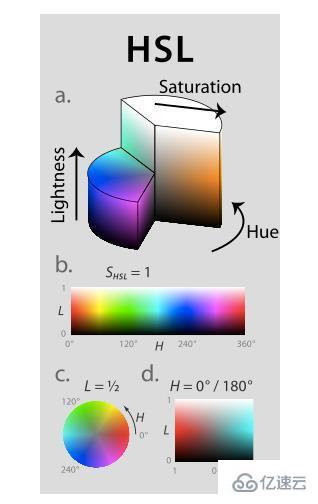
HSL和HSLA
HSL是另一种定义颜色的方法。把它想象成一个色轮。
以上就是“css中颜色的定义方式有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。