您好,登录后才能下订单哦!
这篇文章主要介绍“css中的linear-gradient()怎么使用”,在日常操作中,相信很多人在css中的linear-gradient()怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css中的linear-gradient()怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
linear-gradient()的基本语法
线性渐变的语法是:
linear-gradient([<angle>|to<side-or-corner>],<color-stop-list>);
其中,<side-or-corner>=[left|right]||[top|bottom]
函数里的第一个参数指定渐变线,该渐变线为渐变提供方向并确定颜色停止的位置。它可以省略,如果是省略,就会默认为在底部中止。
渐变线的方向可以以两种方式来指定:
1、使用<angle>
出于此参数的目的,0deg指向上方,正角度表示顺时针旋转,因此90deg指向右侧。
如果<angle>为零,则可以省略单元标识符。
2、使用关键字(to<side-or-corner>)
如果参数是到顶部,向右,向下,或向左,所述的角度渐变线分别是0deg,90度,180deg或270deg。
如果参数改为指定框的一个角(例如左上角),则渐变线必须成角度,使其指向与指定角相同的象限,并且垂直于与渐变框的两个相邻角相交的线。
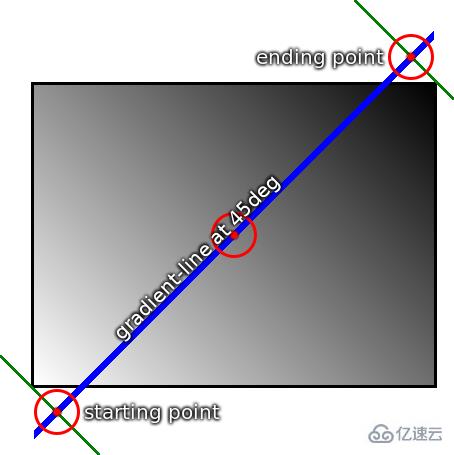
从渐变框的中心开始,沿两个方向以指定角度延伸线。结束点是渐变线上的点,其中垂直于渐变线绘制的线将与指定方向上的渐变框的角相交。起点确定相同,但方向相反。
举个例子:
background:linear-gradient(45deg,white,black);
到此,关于“css中的linear-gradient()怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。