您好,登录后才能下订单哦!
今天小编给大家分享一下css中display:table和display:table-cell怎么合用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
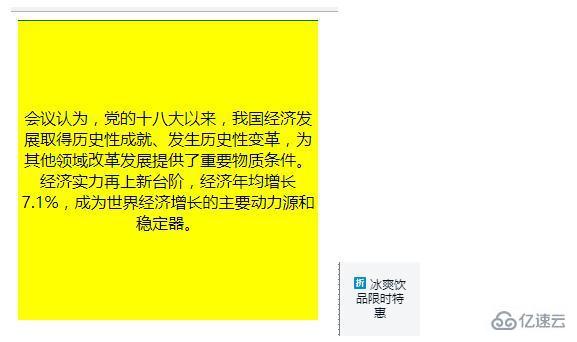
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的,如下

直接上代码:
html:
<pclass="parent">
<pclass="son">会议认为,党的十八大以来,我国经济发展取得历史性成就、
发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力
再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。
</p>
</p>
css:
.parent{
display:table;
width:300px;
height:300px;
text-align:center;
}
.son{
display:table-cell;
height:200px;
background-color:yellow;
vertical-align:middle;
}
看完代码是不是瞬间明白了,这里我们只需要将容器设为display:table然他成为一个块级表格元素,子元素display:table-cell使子元素成为表格单元格,然后就像在表格里一样,给子元素加个vertical-align:middle就行了,多行文字垂直居中啦。
以上就是“css中display:table和display:table-cell怎么合用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。