您好,登录后才能下订单哦!
这篇文章主要为大家展示了“css中pointer-events属性有什么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css中pointer-events属性有什么用”这篇文章吧。
首先我们来看看pointer-events属性的作用:
当在HTML元素上使用pointer-events属性时,它可以指定元素是否能响应鼠标(或触摸)事件。它可以用于防止单击、状态(CSS活动、焦点和悬停状态)和光标操作(例如,在链接上显示指针光标)。
你可以让元素响应指针事件(auto),或者阻止它执行此操作(none)。如果阻止它响应指针事件,则其下面的元素将成为这些事件的目标。如果单击该元素,则其下方的元素将接收该单击(click)事件。同样也适用于悬停和其他光标操作。例如,你可以选择位于元素下方的元素中的文本设置为pointer-events:none(请参考下面的示例)。
pointer-events属性在不同的场景中非常有用。此属性的一个优点是允许你使用pointer-events:none来创建60fps的滚动。
我们可以在子元素上使用(覆盖上)禁用元素的指针事件:如果元素的子元素上具有pointer-events:auto(即启用),则即使其父元素没有,它也将能够处理并响应单击(click)事件。
下面我们来看看pointer-events属性的示例:
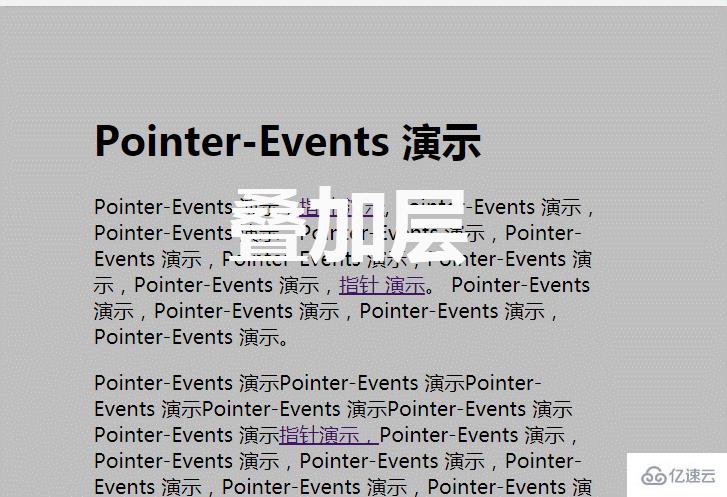
在示例中,覆盖元素是定位在整个页面上的,叠加层设置了pointer-events:none,因此你可以选择文本并单击其下方的锚标记。还要注意当你将鼠标悬停在链接上时光标如何变成指针(手掌形状),因为悬停状态会触发它们。
HTML代码:
<divclass="overlay"><h2>覆盖层</h2></div>
<divclass="container">
<h2>Pointer-Events演示</h2>
<p>
Pointer-Events演示,<ahref="#">指针演示</a>,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,<ahref="#">指针演示</a>。Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示。
</p>
<p>
Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示<ahref="#">指针演示,</a>Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示!
</p>
</div>
css代码:
.container{
margin:40pxauto;
width:510px;
background-color:white;
padding:2em;
font-size:20px;
}
.overlay{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.25);
z-index:1;
color:white;
text-align:center;
pointer-events:none;
}
.overlayh2{
font-size:80px;
line-height:4;
}
以上是“css中pointer-events属性有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。