您好,登录后才能下订单哦!
这篇文章给大家分享的是有关如何使用纯CSS实现表头固定效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
纯CSS实现表头固定之所以难,主要在两点:
1、占有最大市场份额的IE6不支持position:fixed。
2、人们想破头都想在一起表格中实现这种效果。
不过外国真的人用纯CSS实现了这种效果,动用了数量惊人的CSShacks……我觉得,如果搞到代码如此难懂且难扩展,还不如用javascript好了。碰巧今天我也遇到这种需求,换个视角想想,真的搞出来了。
我们知道,CSS是负责表现,HTML是负责结构,同样的结构,换个样式,给人的感觉完全不同,这也说明人的眼睛是很容易受骗。因此前些狂热鼓吹p+CSS的日子里,人们总是想在页面去掉table,用p+span弄出了一个个“table”来。
虽然这种事是不可取,但也告诉我们,table做得的事,通过一些组合我们也能做出来。换个思路来说,既然一个table做不了,就两个吧。
上面的table模拟表头,下面的table模拟带滚动条的部分。在我们继续讲下去之前,我们先明确一下我们的需求吧,要不太抽象了。首先是表格为4*9,每列宽170px,总为680px,滚动条在各浏览器默认为16px,别忘了,width是不包含border在内,四列就有5个纵向的border,宽总长为701px。
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
然后我们把这个table一分为二,第一个table为表头,第二个table要带滚动条,说明要在其父元素上应用overflow样式,因此它要外套一个p。这个p与第一个table应该是等长的。
不过不用花心思了,我们在它们的外面最套一个p,设置其width为701px,然后把这两个子元素的宽都设为100%就行了。注意,我们在table中显式添加tbody以提高表格的渲染效率。
<pid="scrollTable">
<tableclass="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>选择具有此属性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>选出属性值精确等于给出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>选出属性值以给出值开头的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"]</td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
表现层部分:
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table没有外围的border,只有内部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*统一设置两个table为细线表格*/
}
#scrollTabletable.thead{/*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTabletable.theadth{/*表头*/
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黄色*/
}
#scrollTablep{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTabletable.tbody{/*能带滚动条的表身的正体*/
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
#scrollTabletable.tbodytd{/*能带滚动条的表身的格子*/
border:1pxsolid#C96;
}
运行代码:
<!doctypehtml>
<htmldir="ltr"lang="zh-CN">
<head>
<metacharset="utf-8"/>
<title>纯CSS实现表头固定</title>
<styletype="text/css">
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table没有外围的border,只有内部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*统一设置两个table为细线表格*/
}
#scrollTabletable.thead{/*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTabletable.theadth{/*表头*/
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黄色*/
}
#scrollTablep{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTabletable.tbody{/*能带滚动条的表身的正体*/
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
#scrollTabletable.tbodytd{/*能带滚动条的表身的格子*/
border:1pxsolid#C96;
}
</style>
</head>
<body>
<pid="scrollTable">
<tableclass="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>选择具有此属性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>选出属性值精确等于给出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>选出属性值以给出值开头的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"]</td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
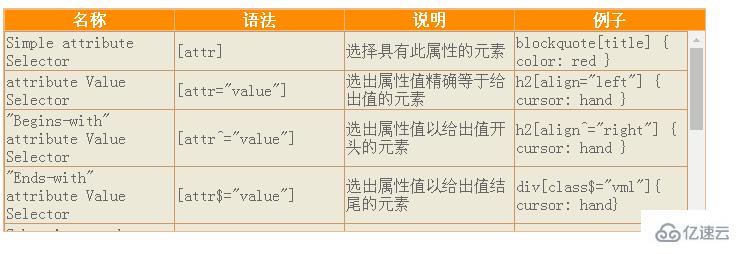
发现表头的格子与表身的格子不对齐。这时我们需要动用col标签,col允许我们统一设置tbody中索引值与它相同的td或th的背景色,文字对齐方式与宽度。虽然CSS2.1的相邻选择器与CSS3的子元素过滤伪类能让我们用更精简的方式设置它们,而且是样式与结构分离那种,可惜IE家族总是拖后腿。我们再看一下它们的长度,由于最后一个表格有可能受滚动条挤压而缩短长度,我们保证前三列长度相等就行了,剩余的都分配给最后一个,换言之,最后一个不用设置。另,IE下可以设置滚动条的样式,我们也把玩一翻吧。
<tableclass="thead">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
//********************略*****************
</tbody>
</table>
<p>
<tableclass="tbody">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
//********************略*****************
</tbody>
</table>
</p>
表现层部分:
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table没有外围的border,只有内部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*统一设置两个table为细线表格*/
}
/*表头p的第一个子元素**/
#scrollTabletable.thead{
width:100%;
}
/*表头*/
#scrollTabletable.theadth{
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTablep{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color:#EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTabletable.tbody{
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTabletable.tbodytd{
border:1pxsolid#C96;
}
运行代码:
<!doctypehtml>
<htmldir="ltr"lang="zh-CN">
<head>
<metacharset="utf-8"/>
<title>纯CSS实现表头固定</title>
<styletype="text/css">
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table没有外围的border,只有内部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*统一设置两个table为细线表格*/
}
/*表头p的第一个子元素**/
#scrollTabletable.thead{
width:100%;
}
/*表头*/
#scrollTabletable.theadth{
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTablep{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color:#EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTabletable.tbody{
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTabletable.tbodytd{
border:1pxsolid#C96;
}
</style>
</head>
<body>
<pid="scrollTable">
<tableclass="thead">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>选择具有此属性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>选出属性值精确等于给出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>选出属性值以给出值开头的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"]</td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
感谢各位的阅读!关于“如何使用纯CSS实现表头固定效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。