жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssдёӯзҡ„borderеұһжҖ§жҖҺд№Ҳз”ЁпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
гҖҖгҖҖCSSborderеұһжҖ§
гҖҖгҖҖдҪңз”ЁпјҡеңЁдёҖдёӘеЈ°жҳҺи®ҫзҪ®жүҖжңүзҡ„иҫ№жЎҶеұһжҖ§гҖӮ
гҖҖгҖҖиҜҙжҳҺпјҡеҸҜд»ҘжҢүйЎәеәҸи®ҫзҪ®еҰӮдёӢеұһжҖ§пјҡborder-widthпјҢborder-styleпјҢborder-colorгҖӮеҰӮжһңдёҚи®ҫзҪ®е…¶дёӯзҡ„жҹҗдёӘеҖјпјҢд№ҹдёҚдјҡеҮәй—®йўҳпјҢжҜ”еҰӮborder:solid#ff0000;д№ҹжҳҜе…Ғи®ёзҡ„гҖӮ
гҖҖгҖҖжіЁйҮҠпјҡIE7д»ҘеҸҠжӣҙж—©зүҲжң¬зҡ„жөҸи§ҲеҷЁдёҚж”ҜжҢҒеҖј"inherit"гҖӮIE8йңҖиҰҒ!DOCTYPEгҖӮIE9ж”ҜжҢҒ"inherit"гҖӮ
гҖҖгҖҖCSSborderеұһжҖ§зҡ„дҪҝз”ЁзӨәдҫӢ
гҖҖгҖҖ<html>
гҖҖгҖҖ<head>
гҖҖгҖҖ<styletype="text/css">
гҖҖгҖҖp
гҖҖгҖҖ{
гҖҖгҖҖwidth:450px;
гҖҖгҖҖmargin:50px0px;
гҖҖгҖҖ}
гҖҖгҖҖ.p1
гҖҖгҖҖ{
гҖҖгҖҖborder:mediumdoublergb(250,0,255)
гҖҖгҖҖ}
гҖҖгҖҖ.p2
гҖҖгҖҖ{
гҖҖгҖҖborder:2pxsolidred;
гҖҖгҖҖ}
гҖҖгҖҖ.p3
гҖҖгҖҖ{
гҖҖгҖҖborder:2pxdottedrgb(250,0,255);
гҖҖгҖҖ}
гҖҖгҖҖ</style>
гҖҖгҖҖ</head>
гҖҖгҖҖ<body>
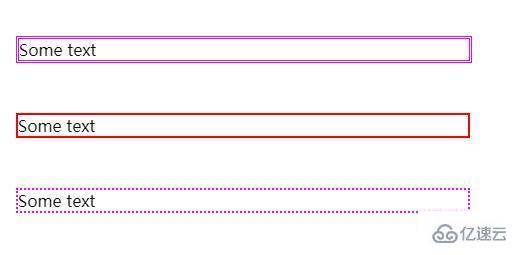
гҖҖгҖҖ<pclass="p1">Sometext</p>
гҖҖгҖҖ<pclass="p2">Sometext</p>
гҖҖгҖҖ<pclass="p3">Sometext</p>
гҖҖгҖҖ</body>
гҖҖгҖҖ</html>
д»ҘдёҠжҳҜвҖңcssдёӯзҡ„borderеұһжҖ§жҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ