您好,登录后才能下订单哦!
这篇文章主要介绍了css中如何使用transform属性,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
CSS3transform属性
作用:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:
transform:none|transform-functions;
可有属性值说明:
none:定义不进行转换。
matrix(n,n,n,n,n,n):定义2D转换,使用六个值的矩阵。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)定义3D转换,使用16个值的4x4矩阵。
translate(x,y):定义2D转换。
translate3d(x,y,z):定义3D转换。
translateX(x):定义转换,只是用X轴的值。
translateY(y):定义转换,只是用Y轴的值。
translateZ(z):定义3D转换,只是用Z轴的值。
scale(x,y):定义2D缩放转换。
scale3d(x,y,z):定义3D缩放转换。
scaleX(x):通过设置X轴的值来定义缩放转换。
scaleY(y):通过设置Y轴的值来定义缩放转换。
scaleZ(z):通过设置Z轴的值来定义3D缩放转换。
rotate(angle):定义2D旋转,在参数中规定角度。
rotate3d(x,y,z,angle):定义3D旋转。
rotateX(angle):定义沿着X轴的3D旋转。
rotateY(angle):定义沿着Y轴的3D旋转。
rotateZ(angle):定义沿着Z轴的3D旋转。
skew(x-angle,y-angle):定义沿着X和Y轴的2D倾斜转换。
skewX(angle):定义沿着X轴的2D倾斜转换。
skewY(angle):定义沿着Y轴的2D倾斜转换。
perspective(n):为3D转换元素定义透视视图。
注:InternetExplorer10、Firefox、Opera支持transform属性。InternetExplorer9支持替代的-ms-transform属性(仅适用于2D转换)。Safari和Chrome支持替代的-webkit-transform属性(3D和2D转换)。Opera只支持2D转换。
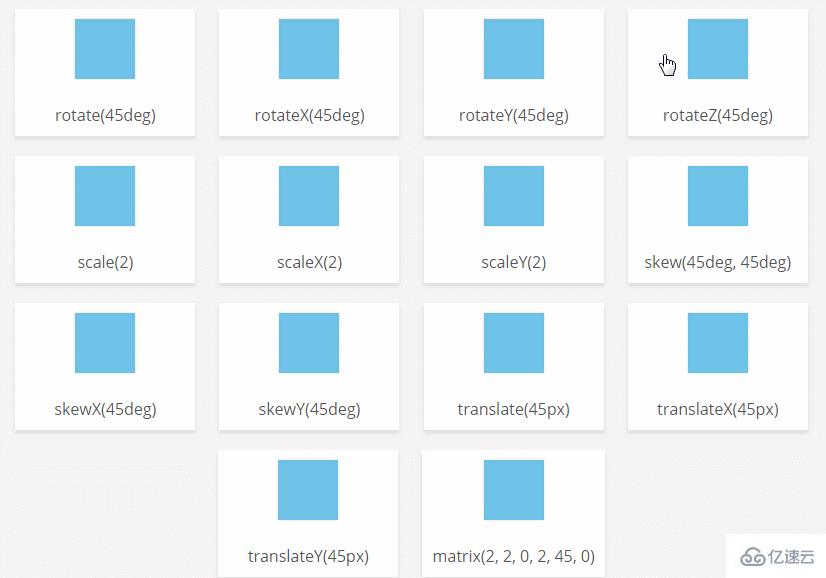
CSS3transform属性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<style>
*,*:after,*:before{
box-sizing:border-box;
}
body{
background:#F5F3F4;
margin:0;
padding:10px;
font-family:'OpenSans',sans-serif;
text-align:center;
}
h3,h5{
font-weight:400;
color:#4d4d4d;
}
.card{
display:inline-block;
margin:10px;
background:#fff;
padding:10px;
min-width:180px;
box-shadow:03px5px#ddd;
color:#555;
}
.card.box{
width:60px;
height:60px;
margin:auto;
background:#ddd;
cursor:pointer;
box-shadow:005px#cccinset;
}
.card.box.fill{
width:60px;
height:60px;
position:relative;
background:#03A9F4;
opacity:.5;
box-shadow:005px#ccc;
-webkit-transition:0.3s;
transition:0.3s;
}
.cardp{
margin:25px00;
}
.rotate:hover.fill{
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
.rotateX:hover.fill{
-webkit-transform:rotateX(45deg);
transform:rotateX(45deg);
}
.rotateY:hover.fill{
-webkit-transform:rotateY(45deg);
transform:rotateY(45deg);
}
.rotateZ:hover.fill{
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
.scale:hover.fill{
-webkit-transform:scale(2,2);
transform:scale(2,2);
}
.scaleX:hover.fill{
-webkit-transform:scaleX(2);
transform:scaleX(2);
}
.scaleY:hover.fill{
-webkit-transform:scaleY(2);
transform:scaleY(2);
}
.skew:hover.fill{
-webkit-transform:skew(45deg,45deg);
transform:skew(45deg,45deg);
}
.skewX:hover.fill{
-webkit-transform:skewX(45deg);
transform:skewX(45deg);
}
.skewY:hover.fill{
-webkit-transform:skewY(45deg);
transform:skewY(45deg);
}
.translate:hover.fill{
-webkit-transform:translate(45px,1em);
transform:translate(45px,1em);
}
.translateX:hover.fill{
-webkit-transform:translateX(45px);
transform:translateX(45px);
}
.translateY:hover.fill{
-webkit-transform:translateY(45px);
transform:translateY(45px);
}
.matrix:hover.fill{
-webkit-transform:matrix(2,2,0,2,45,0);
transform:matrix(2,2,0,2,45,0);
}
</style>
</head>
<body>
<!--Rotate-->
<divclass="card">
<divclass="boxrotate">
<divclass="fill"></div>
</div>
<p>rotate(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateX">
<divclass="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateY">
<divclass="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateZ">
<divclass="fill"></div>
</div>
<p>rotateZ(45deg)</p>
</div>
<!--scale-->
<divclass="card">
<divclass="boxscale">
<divclass="fill"></div>
</div>
<p>scale(2)</p>
</div>
<divclass="card">
<divclass="boxscaleX">
<divclass="fill"></div>
</div>
<p>scaleX(2)</p>
</div>
<divclass="card">
<divclass="boxscaleY">
<divclass="fill"></div>
</div>
<p>scaleY(2)</p>
</div>
<!--skew-->
<divclass="card">
<divclass="boxskew">
<divclass="fill"></div>
</div>
<p>skew(45deg,45deg)</p>
</div>
<divclass="card">
<divclass="boxskewX">
<divclass="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<divclass="card">
<divclass="boxskewY">
<divclass="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!--translate-->
<divclass="card">
<divclass="boxtranslate">
<divclass="fill"></div>
</div>
<p>translate(45px)</p>
</div>
<divclass="card">
<divclass="boxtranslateX">
<divclass="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<divclass="card">
<divclass="boxtranslateY">
<divclass="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<divclass="card">
<divclass="boxmatrix">
<divclass="fill"></div>
</div>
<p>matrix(2,2,0,2,45,0)</p>
</div>
</body>
</html>
感谢你能够认真阅读完这篇文章,希望小编分享的“css中如何使用transform属性”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。