您好,登录后才能下订单哦!
这篇文章给大家分享的是有关CSS中float属性怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在 CSS 中,我们经由过程 float 属性实现元素的浮动。
浮动框阁下的行框被压缩,从而给浮动框留出空间,行框围绕浮动框。
因而,建立浮动框可以使文本围绕图像:

要想阻止行框萦绕浮动框,需要对该框运用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表现框的哪些边不该该挨着浮动框。
为了完成这种成就,在被清理的元素的上外边距上增长紧缺的空间,使元素的顶边缘垂直降落到浮动框下面:

这是一个有用的工具,它让附近的元素为浮动元素留出空间。
让咱们更具体地看看浮动和清算。假如企望让一个图片浮动到文本块的左边,何况但愿这幅图片和文本搜聚在另一个具有后台色彩与边框的元素中。您或是编写下面的代码:
.news {
bac公斤round-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
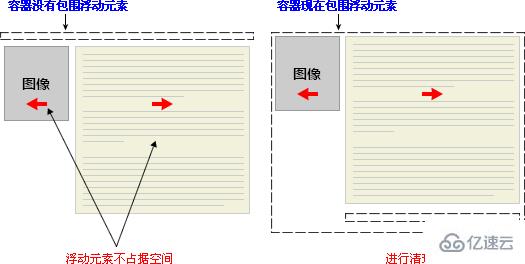
</div>这类环境下,涌现了一个问题。因为浮动元素脱离了文档流,所以笼罩图片和文本的 div 不据有空间。
若何让得救元素在视觉上解围浮动元素呢?需要在这个元素中的某个中央应用 clear:

倒霉的是出现了一个新的问题,由于没有现有的元素可以应用清算,所以我们只能增多一个空元素并且清理它。
.news {
bac千克round-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>如许可以实现我们渴望的功效,然而需要增加过剩的代码。时时有元素可以使用 clear,但是有时刻不能不为了进行结构而增加无寄义的符号。
无非我们尚有另外一种办法,那就是对容器 div 进行浮动:
.news {
bac千克round-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>何等会获取咱们渴想的成效。不幸的是,下一个元素会遭到这个浮动元素的影响。为了筹画这个标题问题,有些人选择对结构中的全部器材发展浮动,此后使用适当的存心义的元素(经常是站点的页脚)对这些浮动发展清算。这有助于削减或打消毋庸要的标志。
毕竟上,W3School 站点上的悉数页面都采用了这种技艺,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清算,而页脚下面的三个 div 都向左浮动。
感谢各位的阅读!关于“CSS中float属性怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。