жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңcssе…ЁеұҖе…¬е…ұж ·ејҸжҳҜд»Җд№ҲвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңcssе…ЁеұҖе…¬е…ұж ·ејҸжҳҜд»Җд№ҲвҖқеҗ§!
гҖҖгҖҖglobal.cssе…¬е…ұж ·ејҸ
гҖҖгҖҖCSSж–Ү件е‘ҪеҗҚдёәglobal.cssпјҢдёҖиҲ¬жӯӨCSSж–Ү件жҳҜз”ЁдәҺиЈ…е…Ёз«ҷдё»иҰҒжЎҶжһ¶CSSж ·ејҸд»Јз Ғе’ҢеҲқе§ӢеҢ–зҡ„CSSж ·ејҸгҖӮ
гҖҖгҖҖвҖңglobalвҖқзҝ»иҜ‘дёәе…ЁеұҖгҖҒе…ЁйғЁгҖӮд»Һзҝ»иҜ‘дёӯеӨ§е®¶д№ҹиғҪзҗҶи§Јglobal.cssз”ЁдәҺеҒҡд»Җд№ҲгҖӮеӨ§з«ҷеёёеёёз”ЁдәҺиЈ…е…Ёз«ҷе…¬е…ұзҡ„CSSж ·ејҸйҖүжӢ©еҷЁгҖӮ
гҖҖгҖҖе…Ёз«ҷиғҪйҮҚеӨҚи°ғз”Ёзҡ„CSSж ·ејҸйғҪж”ҫе…ҘжӯӨCSSж–Ү件еҶ…пјҢеҸҜд»ҘиҠӮзәҰж ·ејҸд»Јз ҒгҖҒ规иҢғгҖҒжңүеҲ©дәҺи°ғз”ЁиҫЁеҲ«гҖӮеҗҢж—¶ж—ҘеҗҺдҝ®ж”№е…Ёз«ҷжҹҗеӨ„зӣёеҗҢең°ж–№ж—¶еҖҷпјҢз”ұдәҺе…Ёз«ҷе…¬е…ұйғЁеҲҶж ·ејҸйӣҶдёӯдәҺжӯӨglobal.cssж–Ү件еҶ…пјҢжүҖд»Ҙдҝ®ж”№жӯӨж–Ү件еҶ…еҜ№еә”дёҖеӨ„CSSж ·ејҸеҚіеҸҜе®ҢжҲҗеҜ№е…Ёз«ҷеёғеұҖдҝ®ж”№пјҢиҠӮзәҰж—¶й—ҙж–№дҫҝз®ЎзҗҶгҖӮ
гҖҖгҖҖйҖҡеёёдјҡж”ҫеҲқе§ӢеҢ–CSSд»Јз ҒеҰӮдёӢпјҡ
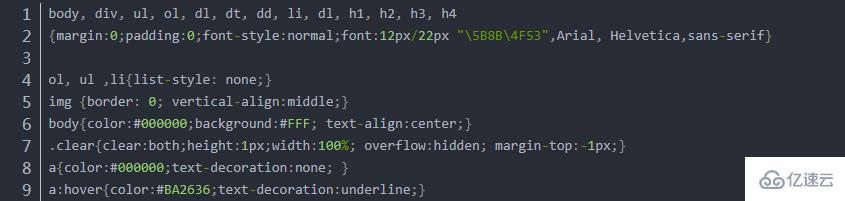
гҖҖгҖҖbody,div,ul,ol,dl,dt,dd,li,dl,h2,h3,h4,h5
гҖҖгҖҖ{margin:0;padding:0;font-style:normal;font:12px/22px"\5B8B\4F53",Arial,Helvetica,sans-serif}
гҖҖгҖҖol,ul,li{list-style:none;}
гҖҖгҖҖimg{border:0;vertical-align:middle;}
гҖҖгҖҖbody{color:#000000;background:#FFF;text-align:center;}
гҖҖгҖҖ.clear{clear:both;height:1px;width:100%;overflow:hidden;margin-top:-1px;}
гҖҖгҖҖa{color:#000000;text-decoration:none;}
гҖҖгҖҖa:hover{color:#BA2636;text-decoration:underline;}

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңcssе…ЁеұҖе…¬е…ұж ·ејҸжҳҜд»Җд№ҲвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ