您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“css文字左右间距如何设置”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css文字左右间距如何设置”这篇文章吧。
css文字摆布间距设置装备摆设实例
英文、数字、中文汉字等文字左右间距设置均运用css letter-spacing《css字间距》完成。
1、间距实例形貌
设置装备摆设letter-spacing差异的值,看看间距是否能完成
2、代码(实例代码可直接复制实践)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>翰墨摆布间距 css5.com.cn</title>
<style>
.x2{ letter-spacing:2px}
.x5{ letter-spacing:5px}
.x10{ letter-spacing:10px}
</style>
</head>
<body>
<div class="x2">左右间距为2px</div>
<p>翰墨拼音:<span class="x5">wenzi</span></p>
<p>阿拉伯数字:<span class="x10">1234567890</span></p>
</body>
</html>别离对中文文字、字母、数字配置不同间距。
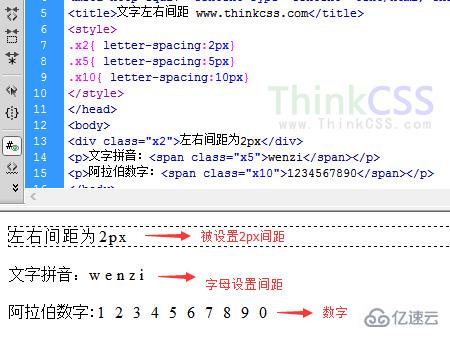
3、截图

不同文字内容摆布间隔间距实例截图
笔墨摆布间距距离设置装备摆设采取letter-spacing实现,需要分歧间距就配置差别值即可。
以上是“css文字左右间距如何设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。