您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html中添加alt标签有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

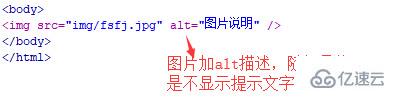
看到图片确实添加了alt,在浏览器中涉猎时辰,鼠标放这个图片上时,却不体现任何翰墨。
题目起因:
alt只不过对图片进行注明,当图片不存在或路径舛讹不体现时,阅读器将会泛起alt笔墨占位图片。
图谋:
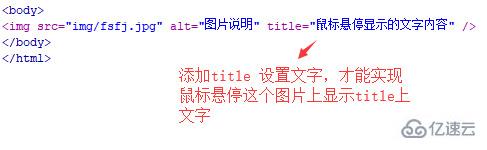
对img添加title属性,就会在title设置翰墨,鼠标才展现,除了img兴许设置装备摆设title,其他div、P、span等标签均能够设置装备摆设。

完成鼠标放图片上表现翰墨
鼠标放图片上表示翰墨代码:
<img src="图片地点" alt="图片不闪现占位笔墨-图片描述翰墨" title="这里设置装备摆设笔墨等于鼠标悬停放图片上显现文字" />
以上是“html中添加alt标签有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。