您好,登录后才能下订单哦!
这篇文章给大家分享的是有关 CSS如何设置网页背景颜色技术的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
如果纯色彩的网页背景,只紧要对body设置装备摆设bac公斤round背景色采就可
body{background:#FFF}
配置网页背景为纯白色
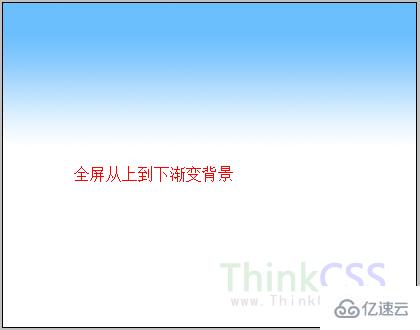
1、从上到下突变横向近似背景
 渐变从上到下宽度全屏后盾功效截图
渐变从上到下宽度全屏后盾功效截图
这类网页后援只紧要切出1像素宽,高度吻合的图片作为配景素材,以下图:
 切出多么一个竖条图片素材作为后盾素材
切出多么一个竖条图片素材作为后盾素材
body{background:#FFF url(bg.gif) repeat-x 0}
多么设置装备摆设这个图片为配景图片靠网页顶部水油大铺,布景为雪白色,这里留心遵照你的图片蹊径设置装备摆设好引入图片阶梯。
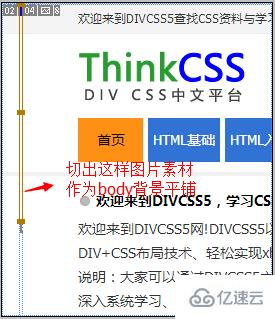
2、水准平铺类布景图片 比喻2014版CSS5网页,道理与渐变平铺相斥,也是切出一竖条后作为Body后盾水准平铺完成,这样就全屏网页后援铺满。
 css切出多么一个竖条成绩截图
css切出多么一个竖条成绩截图
代码和第1种近似,只是图片分歧而已。对body设置装备摆设后盾图片水准平铺。
常常看到一些专题或头像网页,靠山是一种非常大图片作为背景,而一般情况下宽屏和窄屏显现器都能展示铺满的全屏布景图片,就像图片能自适应宽度大小异样的。确凿这种实现一样十分容易,将这张图片宽度美工治理虚假大,比如市场上最宽显露屏判袂率宽度为2560像素,那末要让这样的宽屏展示器阅读此网页也能铺满全屏,那么你的这张后援图片就必须做成宽度大于或便是2560px宽度的,如许以来宽屏、窄屏表现器打开此网页都能铺满全屏,最小化、最大化、改动涉猎器窗口打开背景图片都是全屏的居中的看上去就像布景图片自适应大小异样。
要害:全屏自适应后台图片枢纽是图片做充实宽,以最宽区别率浮现屏能都铺满,小判别率天然就更是铺满。同时紧要配置这样后援图片作为body靠山后紧要居中。
假如这张后台图片为:bg.jpg 配置CSS代码:
body{background: url(bg.jpg) no-repeat center 0}
代码表达:设置装备摆设这个图片为网页靠山,一样平常不屈铺(no-repeat),程度居中,靠上浮现
这里CSS5为大家引见两种常见头部与底部差别后援图片才干设置装备摆设结构门径。
1、头部和版权图片 这种直接将头部后盾图片配置为body后援居中靠上表示,底部版权处所DIV设置宽度100%;同时配置此配景图片或后盾颜色。
body{background: url(bg.jpg) no-repeat center 0}
#footer{margin:0 auto;width:100%;background: url(ft-bg.jpg) no-repeat center 0}
这样即可完成头部底部布景差异,同时不受模式若干好多高度影响。
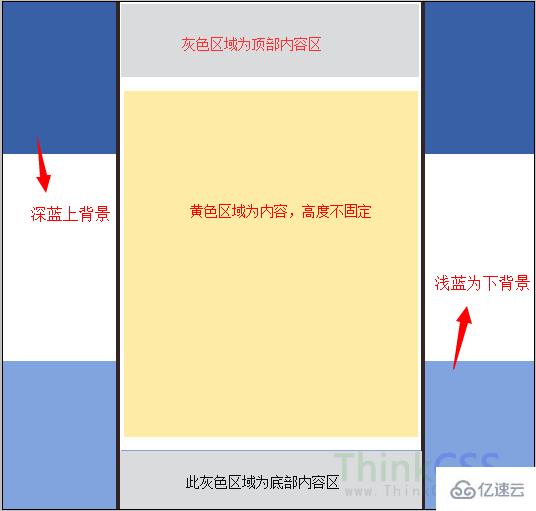
2、网页靠顶部上布景图与固定底部靠下后盾图 而靠底部背景图片远越过了版权底部盒子高度。

网页靠上靠下靠山图片不同,模式区域超越靠上与靠下的布景功效截图
多么的结构上下差异图片,不随两端内容增高减少影响背景布局,一样平常对html标签与body配置后盾便可实现。
要是顶部深蓝靠山图片为“top.jpg”,底部浅蓝配景图片为“foot.jpg”
DIV CSS配置网页布景关头CSS代码:
html{background: url(top.jpg) no-repeat center 0}
body{background: url(foot.jpg) no-repeat center bottom}
诠释:设置深蓝背景图片为html靠山程度居中靠上;设置装备摆设浅蓝后台图片为body后援图片水准居中靠下。
感谢各位的阅读!关于“ CSS如何设置网页背景颜色技术”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。