您好,登录后才能下订单哦!
本篇内容介绍了“怎么用css样式解决超出div隐藏问题”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
横跨div的内包庇藏——横跨div的图片窜伏——超出div的对象盒子隐藏,这几个超出div的必要css窜伏图谋门径很简单只须要设置装备摆设一个css款式即可计划。
CSS办理花样:overflow:hidden
overflow:hidden 屈就:不展示超越对象尺寸的模式,即暗藏赶过的模式。
无论是文字形式适量、图片过宽过高、div过宽被撑破都能用overflow :hidden规画超出跨越溢出标题问题。
假设不想div形式溢出超出,只需求对其设置overflow :hidden即可。
场景先容:
好比div宽度是500px,而图片宽度为600px,这个时辰一样平常这个图片将会撑破这个500px的div,就需求对这个div设置overflow :hidden便可轻松规划,并潜伏超过跨过div部份,此时div也不会被撑破,将粗略展示500px宽度
1、会横跨div实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>潜藏越过div的形式 实例 css5.com.cn</title>
<style>
.yc{width:300px; height:100px; border:2px solid #00F}
</style>
</head>
<body>
<div class="yc">DIV CSS机关制作(网页标准重构)在于实际,不在于您看了多少教程,几何本CSS册本。
当您随从跟随CSS5内教程与技术手段文章切身写代码现实,会对CSS学习有种全新进修明了。
无心您看外人代码一眼能看懂,本人却无从出手写CSS;无意不能理解的技能常识与问题</div>
</body>
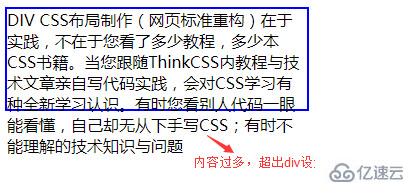
</html>2、截图

形式过量超出跨越div
为了看到溢出超出跨越div的成就,对div设置装备摆设边框格局,因为div配置宽度与高度限定,而文字模式过量(假设图片过大一样高出溢出),模式超出了div盒子。
3、加css overflow窜伏高出模式
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>埋伏超出跨越div的内容 实例 css5.com.cn</title>
<style>
.yc{width:300px;height:100px;border:2px solid #00F;overflow:hidden}
</style>
</head>
<body>
<div class="yc">DIV CSS组织出产(网页规范重构)在于理论,不在于您看了多少教程,若干好多本CSS书籍。
当您随从跟随CSS5内教程与手艺文章切身写代码实际,会对CSS学习有种全新学习熟习。
有时您看别人代码一眼能看懂,自身却无从下手写CSS;无心不克不及理解的技能常识与问题</div>
</body>
</html>只对div盒子增多了overflow:hidden(潜藏超过跨过的形式)样式
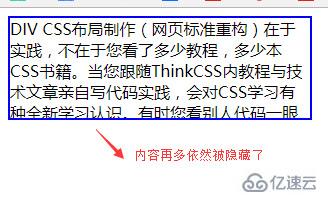
4、埋伏横跨div后截图

潜藏越过div的内容
“怎么用css样式解决超出div隐藏问题”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。