жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssдёӯжҖҺд№Ҳи®ҫзҪ®aж Үзӯҫзҡ„еӨ§е°Ҹзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
еӯ—дҪ“еӨ§е°ҸcssеұһжҖ§еҚ•иҜҚпјҡfont-size
div{font-size:14px}и®ҫзҪ®зҪ‘йЎөдёӯdivеӯ—дҪ“еӨ§е°Ҹдёә14px
a{font-size:16px}й…ҚзҪ®й»ҳи®Өи¶…й“ҫжҺҘaеӯ—дҪ“еӨ§е°Ҹдёә16px
1гҖҒиҝҗз”ЁеңәжҷҜеҲ»еҲ’
й»ҳи®ёзҪ‘йЎөдёӯи¶…й“ҫжҺҘaи®ҫзҪ®дёҖдёӘеҖјеӯ—дҪ“еӨ§е°ҸпјҢеңЁеёғеұҖдёӯпјҢжҹҗдёҖдёӘеҜ№иұЎеҶ…и¶…й“ҫжҺҘaеҶҚй…ҚзҪ®дёҖдёӘдёҚеҗҢж–Үжң¬еӯ—дҪ“еӨ§е°ҸеҖјгҖӮ
2гҖҒе®һдҫӢд»Јз Ғ
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSSи¶…й“ҫжҺҘеӯ—дҪ“зҡ„еӨ§е°Ҹе®һдҫӢ css5.com.cn</title>
<style>
a{ font-size:16px}
/* й…ҚзҪ®жӯӨзҪ‘йЎөй»ҳи®Өи¶…й“ҫжҺҘеӯ—дҪ“еӨ§е°Ҹдёә16px */
.adx a{ font-size:24px}
/* й…ҚзҪ®class=adxеҜ№иұЎеҶ…и¶…й“ҫжҺҘеӯ—дҪ“еӨ§е°Ҹдёә24px */
a.zj{font-size:12px}
/* aж ҮзӯҫеҶ…й…ҚзҪ®class=zjзҡ„еӯ—дҪ“еӨ§е°Ҹдёә12px */
</style>
</head>
<body>
<p>1гҖҒй»ҳи®ёзҺҜеўғдёӢеӯ—дҪ“еӨ§е°ҸпјҢйҡҸйҳ…иҜ»еҷЁй»ҳи®ӨпјҒ</p>
<p>2гҖҒ<a href="#">и¶…й“ҫжҺҘж–Үеӯ—</a>жІЎжңүи¶…й“ҫжҺҘ</p>
<p class="adx">3гҖҒжҢҮе®ҡжЁЎејҸ<a href="#">и¶…й“ҫжҺҘ</a>зңӢзңӢеӨ§е°Ҹ</p>
<p>4гҖҒ<a href="#" class="zj">и¶…й“ҫжҺҘ</a>ж Үзӯҫй…ҚзҪ®class</p>
</body>
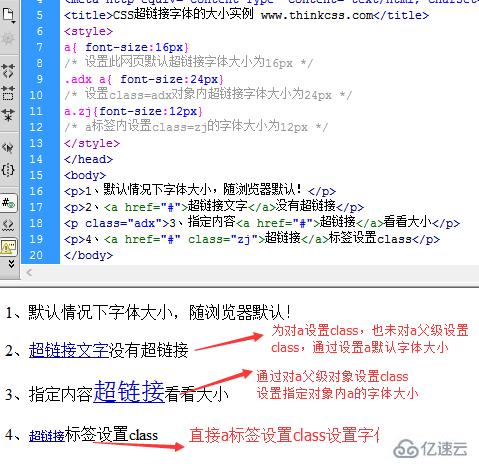
</html>3гҖҒе®һдҫӢжҲҗж•ҲжҲӘеӣҫ

4гҖҒе®һдҫӢи§ЈйҮҠ
div cssз»“жһ„и¶…й“ҫжҺҘ笔墨еӨ§е°Ҹе®һдҫӢзӯүеҲҶдёә4ж®өж–Үеӯ—пјҢйҰ–е…Ҳй»ҳи®Өи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫи¶…й“ҫжҺҘaж Үзӯҫеӯ—дҪ“еӨ§е°Ҹдёә16pxпјҢеҸҜд»ҘзңӢеҮә第1ж®өж–Үеӯ—еҚійҖҸйңІиЎЁзҺ°й»ҳи®Ө16pxеӨ§е°Ҹзҝ°еўЁпјӣ第3ж®өеҜ№pй…ҚзҪ®class=adx,еҸҜд»ҘзһҘи§Ғе…¶еҶ…зҡ„笔墨еӨ§е°Ҹдёә24pxпјҢиҝҷзұ»еҸ«йў жң«еҜ№иұЎжҢҮе®ҡеҜ№иұЎеҶ…ж Үзӯҫaи®ҫзҪ®иҠұж ·пјӣ第4ж®өзӣҙжҺҘеҜ№aж ҮзӯҫеҶ…и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫclass=zjпјҢиҺ·иғңи®ҫзҪ®aеӯ—дҪ“дёҚеҗҲеӨ§е°ҸгҖӮ
д»ҘдёҠе°ұжҳҜвҖңcssдёӯжҖҺд№Ҳи®ҫзҪ®aж Үзӯҫзҡ„еӨ§е°ҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ